
刚告别2017,整个沪江用户体验设计团队便投入到 2018 视觉和交互设计趋势的研究当中。经过前两年的设计趋势分析,总结当下预测未来已经成为HJUX的一项传统。事实上 2017 的设计趋势中的确有一部分内容被印证,并且应用到产品与运营设计之中。
而这次我们再次温故而知新,首先从互联网、平面媒体、时尚等相关领域分小组搜集资料,然后以颜色、图形、质感、版式等视觉维度进行研究分析,最后根据流行趋势提炼设计语言,整个过程历时一个月,总结出 2018 年视觉设计流行趋势的风格关键词。
在过程中我们发现设计趋势并非无规律可循,事实上它往往是受到社会大环境及热点等因素影响下的结果使然。同时,我们也意识到不同设计领域存在着相当多的通用性,希望这份报告能给各位从事并热爱设计的同学们带来一些启发和帮助。
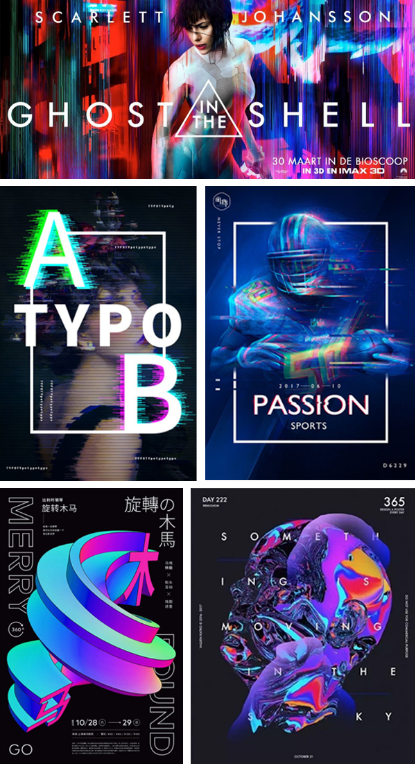
一. 镭射虹彩渐变
Color-gel Laser Gradient
荧光 / 流体 / 梦幻感
1. 概念简述
荧光色自然融合下的流体渐变运用。
在科技成为近些年的热点后,设计配色也潜移默化地受其影响。镭射(激光)作为科技下的视觉产物,呈现出光彩陆离的渐变,浪漫而不失刺激,致幻而不失理性,使人有种穿越时光隧道来到异次元的梦幻感。
随着如今显示设备显色能力的提升,荧光色下的镭射虹彩渐变也在向更广的色彩领域延伸。我们预测明快,透气,强感官冲击下的镭射虹彩渐变,将成为 2018 年热议的配色方式。

2. 运用案例
由于镭射材质在光下变换莫测的炫彩感,让其在印刷,服装,甚至彩妆上都有着巨大的发挥空间。这种充满未来感的视觉体验受到当下沉浸于网络娱乐的年轻人青睐。这场色彩的狂欢已在时尚领域掀起热潮,相信很快也会在整个视觉领域大放异彩。

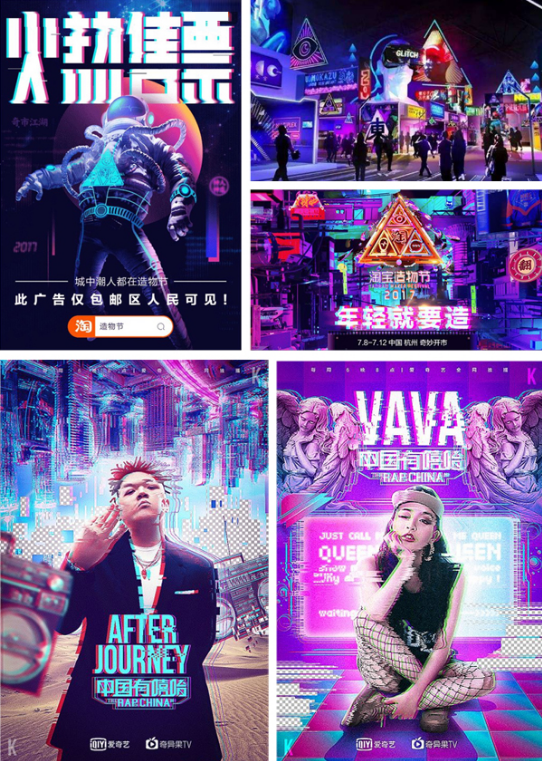
二. 赛博故障风格
Cyberpunk-glitch Art
霓虹 / 错位拉伸 / 未来感
1. 概念简述
蓝紫调下的故障科技风格。
上世纪 80 年代科幻小说出现一个分支——赛博朋克。自此从文学到影视都开始热衷对人工智能展开畅想。而 2018 年正处于当年小说描写的近未来年代,同时人工智能,VR,AR恰恰也是当今热议的主题之一。种种巧合让赛博故障风格开始流行于各个领域。
赛博故障风格往往以蓝紫的暗冷色调为主,搭配霓虹光感的对比色,用错位,拉伸,扭曲等故障感图形体现电子科技的未来感。

2. 运用案例
从天猫造物节到中国有嘻哈的海报,我们不难看出赛博故障风在设计领域的影响。赛博朋克张扬的调性,符合现在年轻人标榜自我的价值观。而故障艺术这种刻意展现文件损坏状态的视觉效果,令画面更加具有科技发展中的不确定和未知感。

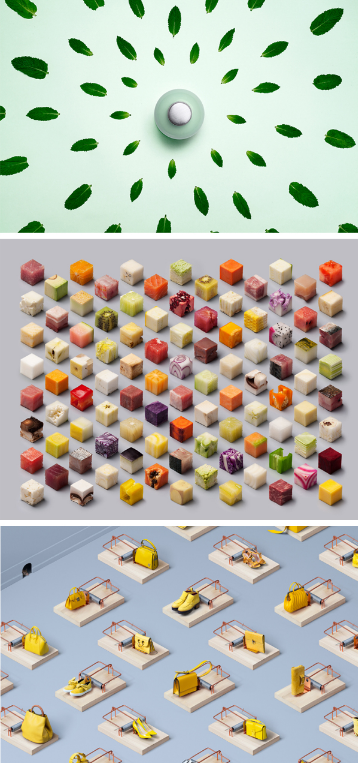
三. 图形通感化解构
Synesthetic Graphic Deconstruction
解构 / 反逻辑 / 通感体验
1. 概念简述
将主体物用解构的方式赋予其全新感官体验。
物体是由形状,材质,颜色,排列等维度所构成的。若将主体物进行打碎、分解、叠加等方式进行重组解构,从逻辑上打破其固有感官印象,由此物体将被赋予全新的含义。这种图形通感化解构的手段会让人在视觉,味觉,嗅觉等多个方面触发人的通感,从而引发人们对画面下深层内涵的联想与思考。

2. 运用案例
解构的手段融入了设计冲突感,会让观者产生耳目一新的体验。而解构下的物体本身带有的符号属性,又令设计真实而显得有据可循。台湾艺术大学学生用污水制作冰棒,打破了人们对冰棒美味可食用的固有印象,经验与现实的强烈反差,直观的引发人们对水污染问题的思考。

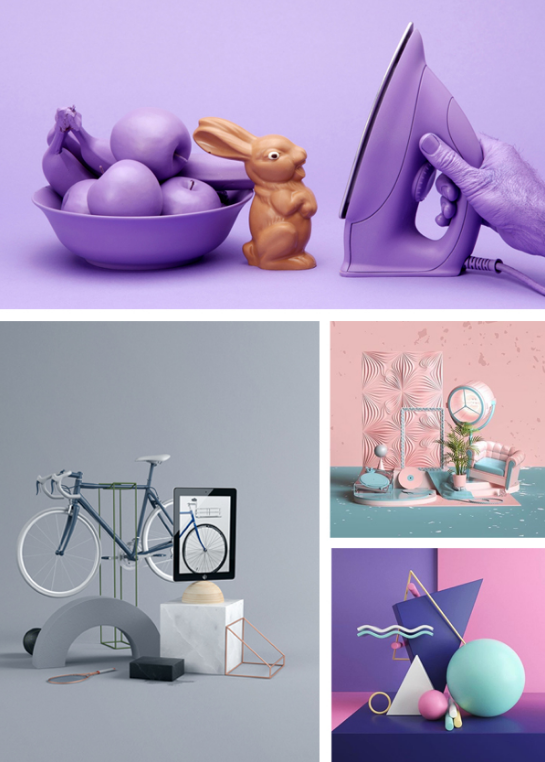
四. 三维纯色渲染
3D Solid Color Rendering
去材质 / 纯色系 / 平面感
1. 概念简述
统一三维物体的色系,将立体画面平面化。
随着C4D的流行,三维的表现形式在设计中变得愈演愈烈。不过在后扁平化时代,如何在扁平与立体的形式中间寻找平衡是大家关注的焦点,而三维纯色渲染恰恰是一种很好的尝试。空间感的布局拓展了画面深度,同时物体纯色系的渲染方式又强化了画面的平面感。设计将干扰人们注意力的因素排除,只留下需要传达的主题部分,令人印象深刻,这样的形式已经在摄影及三维艺术中流行起来,充满仪式感的画面让设计者爱不释手。

2. 运用案例
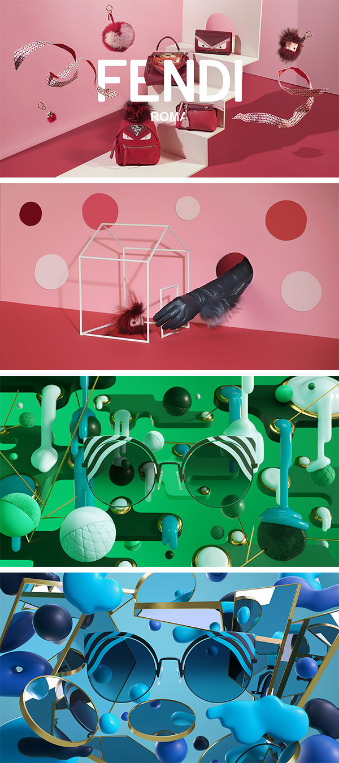
三维纯色渲染在时尚设计、产品设计领域中应用广泛。FENDI的 2017 情人节系列广告通过红色系的产品组合,很直观的体现热烈的节日氛围。而HypnoShine系列太阳眼镜广告中,利用统一绿色系的元素的搭配,强调了「超防晒丛林主题」,将产品本身无法表达的时尚感通过环境的组合放大强化。

五. 极简化设计
Complexion Reduction Design
大字号 / 信息优先 / 去风格化
1. 概念简述
以信息内容为优先的去风格化设计。
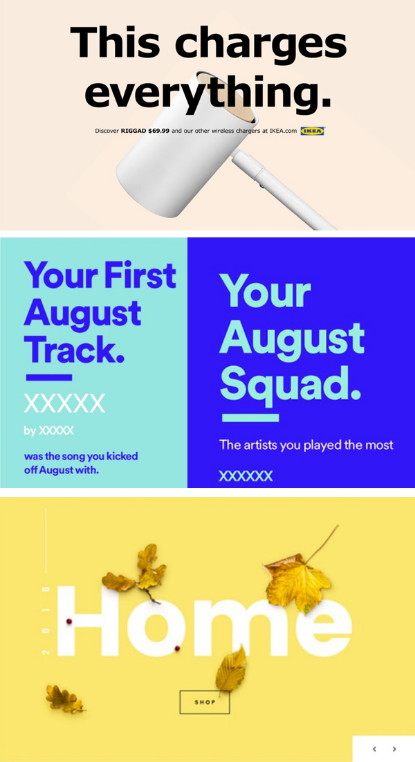
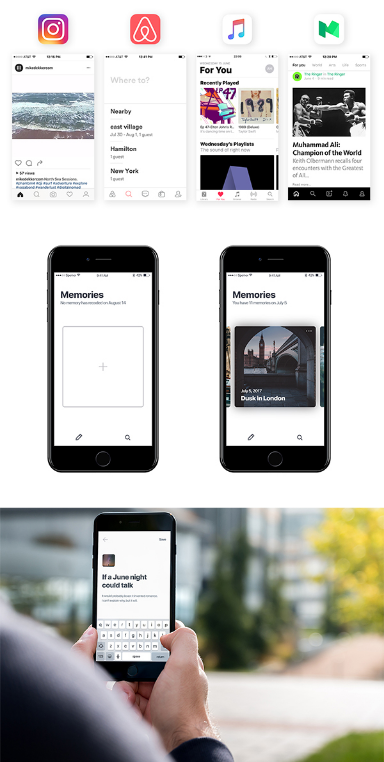
信息爆炸的时代,让用户聚焦信息的难度越来越高。如何减少干扰,让信息有效传达给用户正是极简化设计所推崇的。加大字号,拉大层级对比,增加留白,减少颜色以及不必要的装饰等手段越来越多的在设计中体现。

极简化设计的核心是围绕信息内容本身而呈现的,因此这种方式首先在产品UI设计层面开始流行起来。 尽管极简的设计风格导致很多应用的风格越来越趋同。但它是真正以用户为核心的设计发展趋势。设计不再作为独立于内容之外的元素存在,而将着眼于内容本身,为用户打造直观的视觉体验。

六. 光感透气叠加
Light Sensation Superimposition
光感 / 渐变 / 氤氲感
1. 概念简述
具有光感的半透明渐变叠加。
去年我们曾经总结过半透明叠加这种形式。今年我们发现这样的叠加方式开始融入新的视觉元素——光感。 光因为其剔透,纯净,反射的特性,一直被人们所青睐着。 人们不再满足于简单的色彩叠加,增加光感的设计将会为产品增添更多的未来迷幻属性。

2. 运用案例
光感透气叠加的方式让颜色与其背后的内容更和谐地相融在一起。在《国家地理》这组关于气候变暖宣传设计中,由于光感叠加令颜色渐变产生氤氲之感,直观的传达给读者气候变化的感受。

作者:HJUX团队
来源:微信公众号“沪江设计中心”

