色彩、图形、排版、网格等是构成系统四大视觉语言的基础原子单位,今天来说下网格系统在产品设计中的运用及定义方法。

初识网格

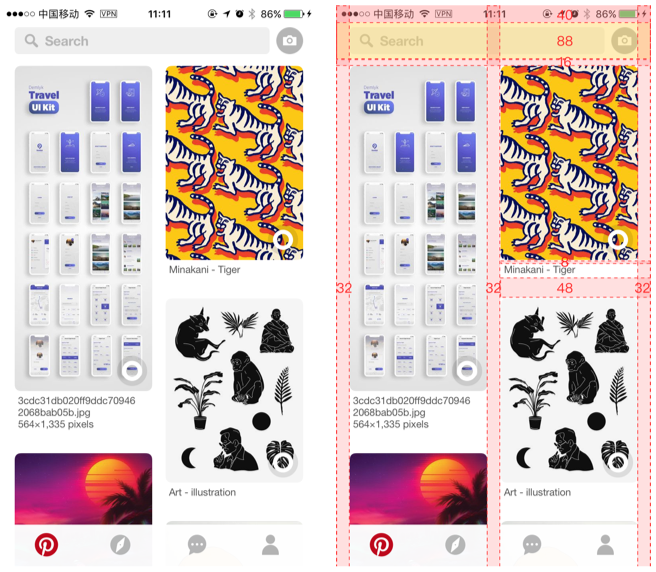
就如上图所示,我们设计产品界面中离不开网格,网格让界面更加有节奏且信息层级更清晰,使我们能够舒适的阅读及很好使用产品。
糟糕的网格系统是无规则,无节奏感可言,给用户呈现出一种劣质的产品
目前产品界面设计的现状
大家做平面设计的时候应该听过 Gird System即网格系统,那么我们在 APP 设计中如何正确使用
看个例子:

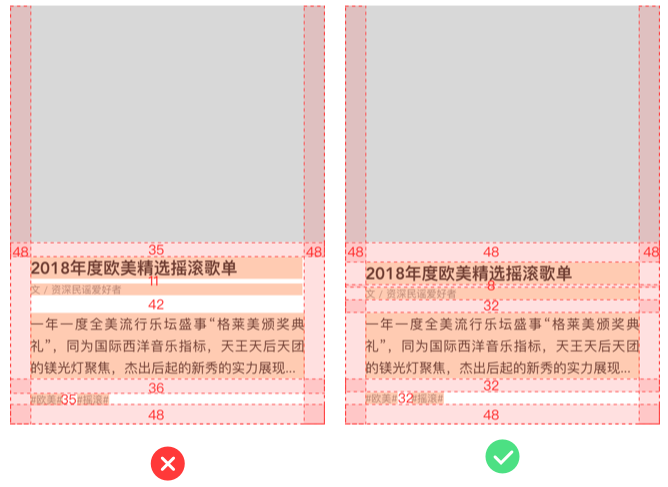
左边和右边大家觉得那个间距好些?粗看如果不细心的同学看不太出多大的区别,那么我们看下他们的网格是如何的(基于750设计)

很多刚入行做设计的同学设计的界面就如同左边这样毫无规律可言,甚至有些工作几年的设计师也会出现同样的问题,没有科学的去定义系统间距,导致界面设计品质感低,无规律的去使用间距,如何才能提高产品品质?
如何科学的定义 UI 的中网格系统
定义 UI 网格系统方法很多,如运用8点网格系统、斐波那契数列、某最小原子单位的增量、从底层系统参数化定义间距等,本次就讲某最小原子单位的增量去定义网格系统
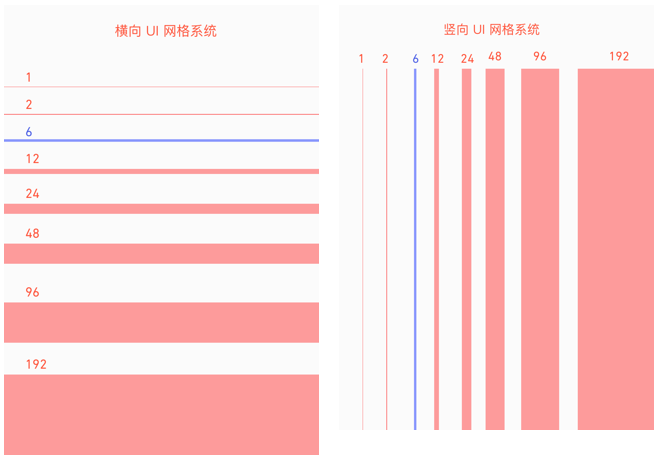
(1) 首先确定基础间距原子单位,比如这里我定义最小数值为 6,那么以 6 为基准的去延展系统间距,得到如下间距系统
1、2、6、12、18、24、30、36、42、48、54、60、66、72……、96、192等,这里都是 6 的倍数或能被 6 整除
(2)继续优化梳理间距得到如下,为何要梳理?如果间距多,过于细碎也会导致画间距比较乱(以6为基准,前面个数是后面个数的2倍递增)
1、2、6、12、24、48、96、112

(3) 实战演示

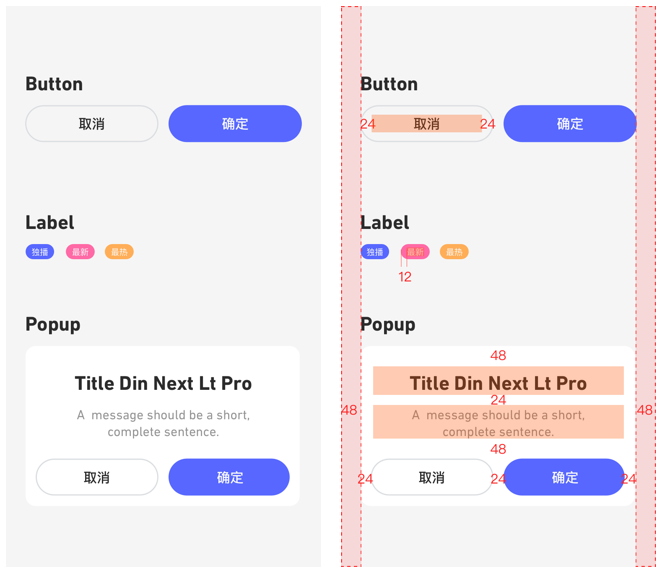
如右图所示我界面设计中所用到的间距参数都是前期定义好的间距,然后设计时候就使用定义好的间距,不要在随意的去增加间距,如果间距不够用,可以在继续以6的增量继续增加间距,灵活运用即可。
其他组件拓展使用演示

上面的案例加上方法实战大家都清楚了么,上面案例的间距均来自我前期定义好的,其实很简单,方法要灵活运用,如果间距不够可以适当增加的,切记勿乱用间距。
总结
在定义间距过程中需要注意的点:
最小原子单位并不是随意定义的,推荐以下;
间距定义以某一最小原子的增量去定义;
切记勿乱用间距,间距使用得有规律和节奏。
来源:http://www.woshipm.com/ucd/910698.html

