不用说大家都知道用户体验对网站的价值是什么?无论是从内容角度出发,还是给来访者贴心的体验感受也好,还是从增加网站的PV值也好!做好网站的用户体验是网站运营人员和设计师们一直需要分析的。
其实说用户体验就是一种感受,一种用户使用的感受。而这样的感受是网站中多个细节结合体,无论是文字的大小、颜色还是图片和按钮的关联等等都是需要重视。而今天我想和大家一起分享的是网站用户体验中的微小细节——上一页、下一页的展现。
在分析之前,我们先看看国内知名的上一页和下一页表现方式:

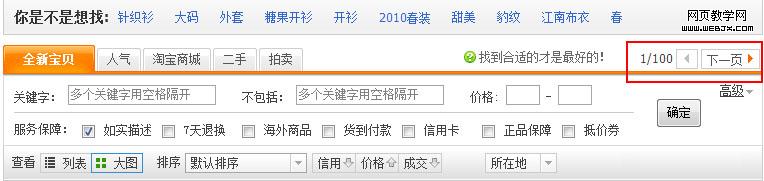
这个是淘宝网商品搜索结果的的上一页和下一页,用的是红色框突出当前页码,很是醒目。值得我们去借鉴和学习。而跳转页面用的是直接输入数字后点击确认。不用说大家也知道,想看第6页的内容,必须要经过键盘输入数字和鼠标点击确认的2个环节,且环节需要右手2次变换。这样的操作虽然很常用,但是不免有点麻烦。

同样在淘宝商品搜索结果页的上方,展示产品的地方,出现了简易的上一页和下一页的翻页方式,我想这是很多站长都没有在网站运用到的。这个地方存在的主要价值是很多人想躲避开第一页大家的广告结果以及满足用户二次访问直接进入到搜索结果第2页,而直接进入商家页的方式之一,虽然使用量来说的确不是很大,但是他满足了部分二次访问用户的需求。

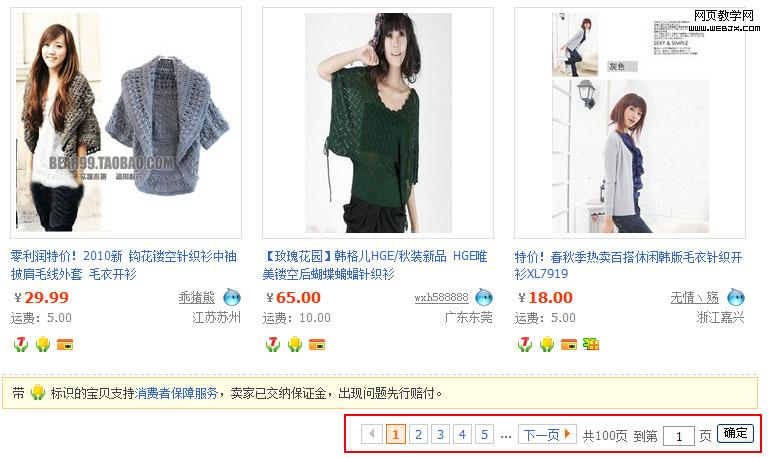
而同样是淘宝服饰频道文章的上一页下一页展示就不那么令人满意了,想看第100页我估计你要点击几十次才能点到!可能是淘宝不重要这类页面而导致这个最根本的用户体验没有得到关注。我想你看这样的页面不会有耐心点击到第10页的。

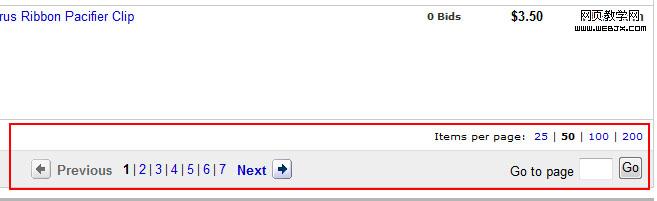
而同样是购物网站的ebay中,在上一页和下一页区域多了一个“每页展现多条搜索结果的区域”而且点击搜索结果是按照排序来,唯一缺憾的是原来结果为50条更换结果为100条后,结果返回了顶端,如果可以返回第50条结果,那用户体验又不是一样啦。
我们再看看邮箱中的上一页和下一页的展现方式

本图为QQ邮箱中的展现方式,号称马化腾亲自执掌邮箱用户体验的他不知道有没有考虑到,邮箱中既然存在邮件正常情况下是有保存价值的,竟有保存价值就有被寻找。假如我想找大概3-4页的邮件,我需要点击3-4次啊!

本图为网易126邮箱,虽然解决了QQ邮箱中出现的问题,但是不知道这个下箭头是下载还是下一页。虽然我是点击下一页都是他,但是和现在普及的下载图标有相似之处,会不会影响到用户的使用数呢?

作为老牌邮箱的sina,反而在这一块显的更加注重一些,知道用户点击下一页的时候眼光是从左到右的,把下一页放在可选择框的左侧,选择框是点击下一页的辅助作用放在右侧。
我们最后再来看看新闻网站是如何处理这些问题的。

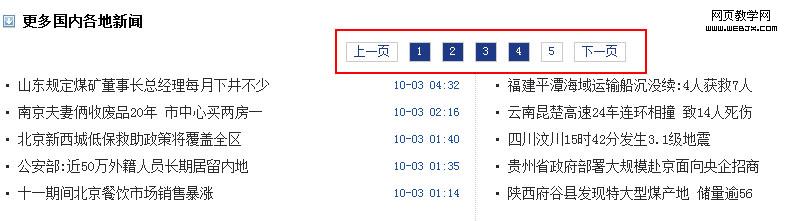
QQ新闻站中的,用的是最常用的方式来展现上一页和下一页,而我点击80页的时候看到的是8月30日(今天是10月11日)的新闻。而同样下副图片是网易的新闻仅显示的是5页内容,且全部平铺开来供用户点击,他的最后页内容是10月1日的。

作为新闻,没有必要放置过多的新闻在结果页中,因为过了太多天的新闻是没有任何被主动按照下一页寻找来访问的,更多是靠搜索结果吧?网易这一块的处理让人感觉到他们真的用心在考虑用户在看什么。
用户体验最差的上一页和下一页

Elong的网站点击到第10页,我根本不知道我自己在第几页,很模糊当前页

4399小游戏的下一页鼠标必须对到字才能点击,而且字还小,很难找到准确位置。
看了这么多的上一页和下一页展现方式的按钮,我想作为从事互联网的您应该有了自己的了解,虽然是非常的细节问题,但是使用起来真的很影响感受。当然在使用过程中如果更好的展现需要和网站整体风格结合在一起,不能只强调了这个细节,而忽烈了整体结构。
第一次写文章,只是抛砖引玉。个人理解和认识能力有局限性,错误或未罗列之处还请多多包涵,最后AD一下,本人刚启用的博客www.imachao.com愿意与大家共同分享和探讨互联网。新站刚起文章陆续原创中。

