在本系列文章中,您将学习如何开发一个简单的 Web 应用程序来管理您最喜爱的电影列表。尽管它很简单,但它将展示完整的 Web 应用程序的许多功能,包括使用数据库存储数据,提供让用户向数据库添加数据、编辑和删除数据的功能。(您可能听说过 CRUD – 创建、检索、更新、删除,现在您将学习如何在 WebMatrix 中实现这些操作!)
您还将学习如何通过 WebDeploy 和 WebMatrix 中的主机供应商来部署应用程序!
访问webmatrix专区,了解更详细的动态 http://www.chinaz.com/zt/webmatrix/
内容
第 1 部分:向您介绍 WebMatrix 以及如何安装和使用它。
第 2 部分:指导您使用 WebMatrix 创建您的第一个网页。
第 3 部分:让您熟悉 CSS 和样式表,使您可以使自己的页面更加美观。
第 4 部分:介绍布局,以及如何为各个页面中的相同代码使用 WebMatrix 中的布局。
第 5 部分:介绍数据,您将学习如何在网页中使用数据库,以及使网页更加动态。
第 6 部分:介绍如何构建一个页面来让用户可以向数据库添加数据,使您的网站可以呈现该数据。
第 7 部分:介绍如何在一个页面中编辑数据库,实现更改的自动更新。
第 8 部分:最终完成该应用程序,向您展示如何为数据创建删除页面。
第 9 部分:介绍如何使用 WebMatrix 将网站发布到 Internet.
Web 开发 101:第 6 部分,创建添加数据网页
目前为止您了解了如何在 WebMatrix 中创建网站,如何使用样式和布局使网页更小且更容易维护,以及使浏览器能够更快地下载和呈现。您创建了动态的 和数据驱动的 网页,本部分将介绍如何创建网页来向数据库添加数据。
创建和链接添加网页
使用 WebMatrix,在 Files 工作区中,创建一个新网页并将它命名为“AddData.cshtml”。
删除 WebMatrix 为您创建的网页的默认内容,将它替换为
| <h1>Add a New Movie to the database</h1> |
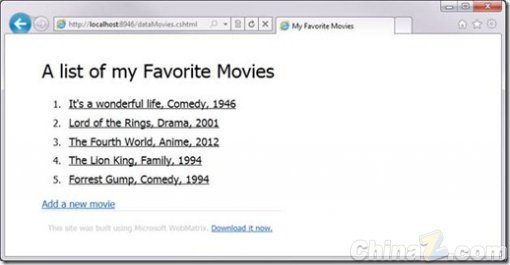
现在返回到“dataMovies.cshtml”网页。打开它,它应该类似于以下形式:
| 以下为引用的内容: @{ var db= Database.Open("Movies"); var sqlQ = "SELECT * FROM Favorites"; var data = http://www.chinaz.com/Webbiz/Exp/db.Query(sqlQ); } <div id="movieslist"> <ol> @foreach(var row in data){ <li><a href="#">@row.Name, @row.Genre, @row.ReleaseYear</a></li> } </ol> </div> |
在结束 </div> 之前,添加下面这行 HTML。如果您还记得,前面某一部分中介绍过这是一个定位标记,HTML 就是通过它定义另一个网页的链接的。
| <a href=http://www.chinaz.com/Webbiz/Exp/"AddMovie.cshtml">Add a new movie</a> |
运行网站并在浏览器中查看该网页。它应该类似于下图:

单击“Add a new movie”链接,您将转到之前创建的网页。