现在的信息如何展现?
对于UGC类产品,面对日益膨胀的信息数量,往往会考虑去给信息设置分组(分类),试图来展示用户感兴趣的信息,如下图为人人网和新浪微博的信息分类方法

但是在进行分类的过程中,为了一个看似合理的分类规则,却不得不费尽心思:
增加一种分组意味着用户多一步操作,还要放在界面中一个醒目的位置
很多用户虽然知道这些能解决一些问题,但还是不愿意去多点几下,随着问题的逐渐严重而产生抱怨
是按照人际关系去分组,还是按照内容分组,为什么任何一种分类都很牵强,而两者都考虑的分组又显得如此繁琐?
现在是怎么分类的?
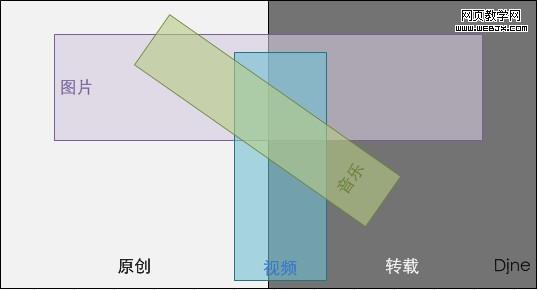
上图中,人人网将新鲜事分为全部、状态、相册、分享、日志和公共主页,而微博中则分为全部、原创、图片、视频和音乐,这些都是以以内容类型进行分类
人人网可以设置几个人为特别关注,将一些人的新鲜事显示在“特别关注”中,微博中则引入了“群组”的概念,声称“话痨又在刷屏,试试分组功能吧”,但把话痨放到分组里后,在“全部信息“中仍可看到他的长篇大论
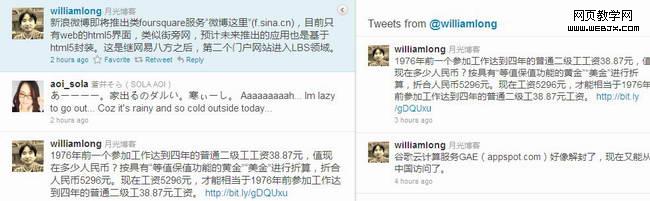
另外,话痨不会永远都是话痨,沉默的人也会突然有小宇宙突然爆发的时候,所以群组解决不了话痨的“骚扰”。微博中按内容类型的分类也会有大量的重复信息,如下图所示

优化展现方式之前要做什么?
用邮箱来举例:面对大量的未读邮件,我们应该优先处理掉其中的垃圾邮件,下一步才会有分成订阅邮件,广告邮件等。
而对于信息,我们应先处理(合并)其中的无用信息,比如那些被反复转发或并不感兴趣却占据timeline很多位置的直播,应用提醒等
我们会关注信息的那些属性?
人总是越来越忙,也越来越懒,而信息却越来越多,人们对接收信息的要求也越来越高,信息于是被赋予了更多的属性——我们会关注信息的作者与自己的关系,我们会关注信息的时间概念(注1),我们会关注信息的内容和形态,简称为time,relationship(people),content(type)
这里将信息的三个属性填在立体几何中的三维(X,Y,Z)中,也就是说,不同的time,relationship和content都可以代表空间的一个点,这个点就代表了一个具象化的信息

如何表达用户“关注点的变化”?
有一种事物最适合用来表达这种变化,它就是我们的“视角”。不同“视角”看这个三维空间中的点,就像是用不同的关注点看信息。由于信息的众多属性,如果多于一个属性被关注,那么按照单个属性分类的方法是解决不了问题的
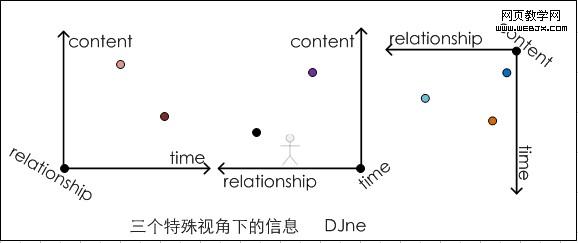
这里引用数学中的“取极限值”来分析视角变化产生的影响,下图中展示了三个“极限值”的视角(可以将上图画在一个立方体纸盒上,旋转纸盒来获取不同视角)

视角如何变化?
一个生活中的例子,我们从远处向一座高楼走去,这时候眼睛看到的楼高是不断变化的,当停下脚步,楼高不再变化。用上图二的例子,我们站在relationship线上向content走去,content也是不断变化的,也就是说,在不同的relationship影响下,相同的content看起来却不一样。而一旦这个relationship范围固定,看content的时候也就有了一个自认为合适的视角。一些群组具有这种relationship固定的优势,如全是陌生人或全是熟人,这时候对待所有群内信息都不用重新审视relationship
Time有些时候只是一种排序方式,我们按照一定的排序去查看信息,对content有一个粗略的认识,同时会去在意这个信息的发出者和自己的relationship,明确了relationship后,就相当于在relationship上找到一个合理的位置驻足,这时候的视角就是理想的阅读信息的角度,也就是通过用户自己的行为去判断他关注这条信息
如何节省用户的精力?
当看完一条信息,顺着time排序去看下一条,如果是另一个人的信息,我们需要重新在relationship上站位,以获取最佳视角。这种体验有时候很不好,不断切换占位会很麻烦,导致大部分信息会被用户站在一个视角略过。在Twitter上,用户看到一个人的某条信息,可以点击获取这个人近期的信息列表,在这里面看信息,不用重新进行relationship定位,表达效果要比在timeline中的好

我们换一个角度看上图,如果将content固定(上图一、二所示),那么可以将relationship弱化到一点,展示time,如将同一条新闻合并到一起,显示它最早发布的时间;或者将time弱化time来展示relationship,如将不同人转发的相同信息合并,只显示谁谁转发了这条信息,并可以将这条信息放在timeline之外,如twitter中的“Retweeted by”

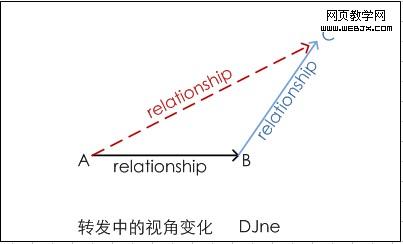
如A关注了B,B关注了C,B转发了C的信息,A看信息时,会建立自己的三维信息空间,同时,B看信息的时候也有个三维空间,和A的并不重合。于是A-B的relationship与B-C的不重合,对A来说,面对C的content,他会重新在relationship上寻找合适的视角。如果C淡化到可以被认为是B,那么A就不会审视当前的视角, twitter这点上有很深的理解,而微博派(weibopi.com)读起来感觉很费劲

如何推送更多信息?
当然,对于不同的信息,我们首要关注的不一定是relationship,最理想的方法是通过分析用户上次的关注内容,来判断用户的关注点。Twitter上右侧的信息栏体现出这种变化,对有#和@标记的会做不同的处理,至于一个符号是否就能代表用户对这条信息有不同的关注点,还有待详细分析
Twitter在一定程度上解决了推送更多信息,但仍解决不了信息过多和重复的问题,在信息的三个维度中,如果Time不是那么必不可少,就完全可以对其进行合并或调整
总结一下:
对于不同信息,用户会根据自己的理解,寻找合适的视角进行阅读。我们不能只顾向用户推送信息,不管阅读质量和用户精力的消耗。我们应首先对一些信息进行过滤和合并,让用户找到自己合适的视角观看信息,根据用户关注的信息,推送在这个视角上有较好展示效果的其他信息,这不同于以往的方式,但效果会更好
注1:包括信息产生的时间和所要表达的时间(比如这条信息是在总结过去的事情,还是描述现在正在做的事情,或者表达将来想做什么)

