什么是Teaser Page?Teaser Page 通常是指一个网站在开发完成之前向听众传递开发进度,相关新闻,测试邀请等信息的页面,如果说它是一个更加完善和精美的Coming Soon页面或许大家就能理解了,实际上它就是一个Coming Soon Page。
现在有很多公司在正式启用新的应用之前都会建立一个Coming Soon页面,方便对新的领域进行仔细的研究和一些科学的测试。在Sacha Greif开发的专利产品Teaser Effectiveness Analysis Matrix™中包含了四个Teaser Page所必需的要素:
1、让人记忆深刻
2、病毒式传播能力
3、让人期待
4、数据收集能力
现实中大多数的Teaser页都专注于其中的两到三个方面,很少看到同时具备这四个元素的页面。
为什么我们需要Teaser页?
如今Teaser页被运用在各种类型的网站,不管是网络服务,博客,新产品发布,电子书或者软件相关的网站都可以利用Teaser Page来帮助创业公司在不借助外部媒体和广告的情况下获得注册用户,帮助企业测试和传播你的创意。而且,我们在它上面花费的时间和精力带来的效果有时候 比产品本身更让人振奋。
有很多应用的一些重要功能都来自于前期beta测试中的一些交互数据,Teaser效能分析有助于应用开发者和UI设计师站在用户的视角来理解用户的真实需求,并分析和处理问题。
Teaser页还是一个强大的激励工具,虽然网站还没有正式启动,但我们无法失信于用户,让他们感觉到失落!这将激励我们完成曾经计划和向用户许诺过的功能或者项目。
Teaser Page 策略
建立强势的身份
前面我们提到一个好的Teaser应该让人记忆深刻。要达到这个目的,创建一个强势的品牌是一个很好的办法。能够让人们将你的品牌和你的产品联系到 一起,logo,配色,风格等可视化属性应当具有同一性。一旦你的网站正式启动,它不应该与Teaser Page在视觉上有太大的不同,因此你需要建立一个强大的品牌来维护连续性。
许多网站的Teaser融合了引人注目的logo和强大的配色方案来建立他们的品牌身份,除了logo和整体风格,他们甚至没有告诉你该网站究竟是做什么的。

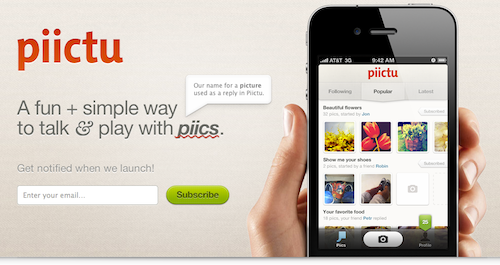
上图这个网站,在背景模型以及字体和颜色这些整体设计上下足了功夫,很容易给人留下深刻的映像
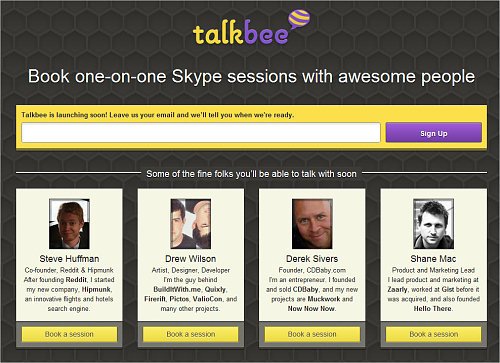
而下图这个网站Talkbee则有一个让人记忆深刻的logo,页面整体设计也围绕着logo的颜色来进行搭配。

技巧的运用
运用你的css技巧,奇特的视觉效果更容易让你的网站在社交媒体上被疯狂的传播。下面是有名的Teaser Page设计之一 Silverback网站,它运用了一个CSS视差效果(如果你重新调整浏览器窗口大小仍可以在该网站看到效果)

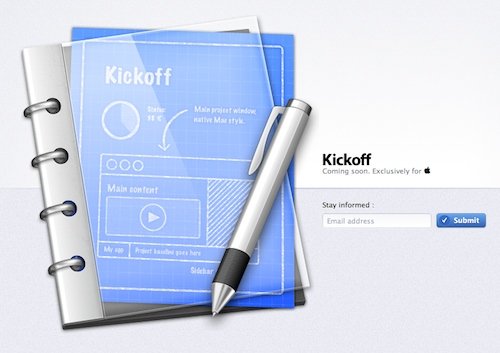
动画的运用也有一定的技巧,而今天通常采用CSS转换和CSS动画来创建动画效果。动画在正式启动的网站上或许不太受用户待见,但是在Teaser页上的表现却不同一般。最近比较有特色的两个动画效果的Teaser页可见 Cloudring 和 Kickoff。

