在Jason Cohen最近的一篇文章《小心A/B测试的陷阱:从水沟流入下水道的水》引起业界广泛注意与深刻反省。许多在网上营销的人都知道A/B测试所带来的能量:可以提高点击量、用户注册数量与转化率。可使访客在页面上进行动作可能性的百分比更高。
然而这些举动是充满着危险的,因为这些过程都是通过我们人为的揣测、设计、制作和测试得出来的。最不易引起注意的是许多内在的危险源自于测试内容是我们自己选择的。
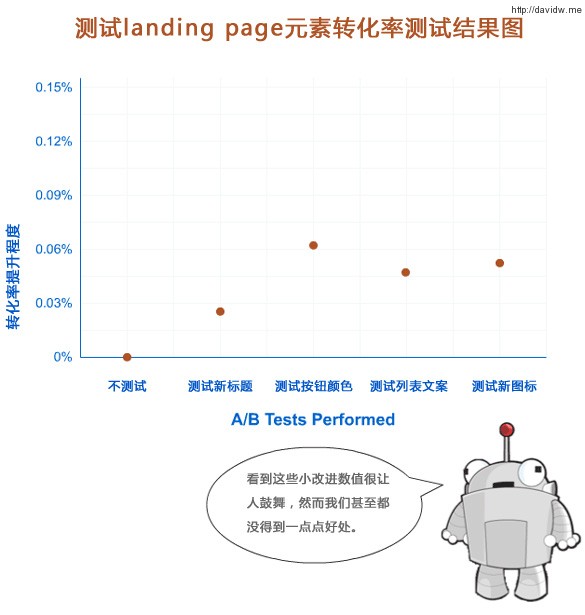
“局部最小值”示意图

这个现象非常的确有趣,并且有时值得去测试landing page上的每个独立元素。但这种做法通常下不适合于在产品或landing page的刚开始阶段。正如转化率专家指出的:“我们需要把它们先挂到墙上观察其表现”的方法可得到小改进。但研究访客的问题与解决访客的这些问题是完全两回事。
问题太简单了以至于很多人认为很容易解答。

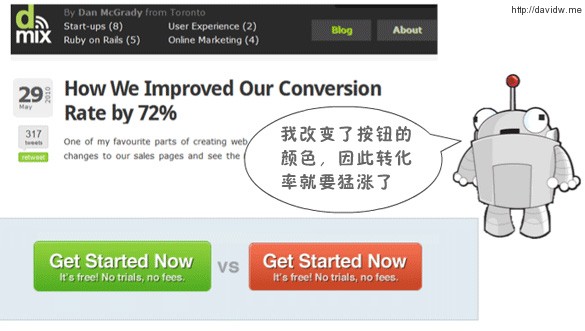
具有简单问题回答的测试页面
因此,提升转化率所需要做的就是改变按钮的颜色。
你之前所读过的案例或许类似于下面的样子:
1、将按钮的颜色从红色改为绿色获得72%的提升
2、使用“承诺复选框”后将转化率提升了11%
3、如何添加“免费的”提升28%
4、人头像照片将转化率翻倍
5、不知名的Twiitter follwing 命令测试
在上面所述的案例中,由于某些简单的改动使得转化率或点计量大大的增长,从而得到广泛的赞赏并且越来越流行。问题是,这是个例而非规律。事实上,这就是这些案例变得有新闻价值并得到如此多关注的原因。这不是说,你就不应该了解这些案例或是不接受这些案例中有价值的部分 (事实上你应该吸取有价值的部分)。但案例中的做法可以让市场人员的心理产生错误想法。
鲜有网站具有通过改变按钮的颜色或更改标题摆弄下文案就可以将转化率大大提升的经验。如果你有充分的理由觉得自己是个外行,那么就下决心去学习吧。只是要注意:通过小变化就可以产生积极的影响不是个事实。因为,你根本付不起之后花费的时间与精力。
使用简单令人信服的数学模型消除干扰
假设你在转化率提升方面做得非常优秀 – 对于你来说A/B测试与多变量测试是非常简单的事,在这方面你有很好的基础。在处理landing与测试版页面方面得心应手。
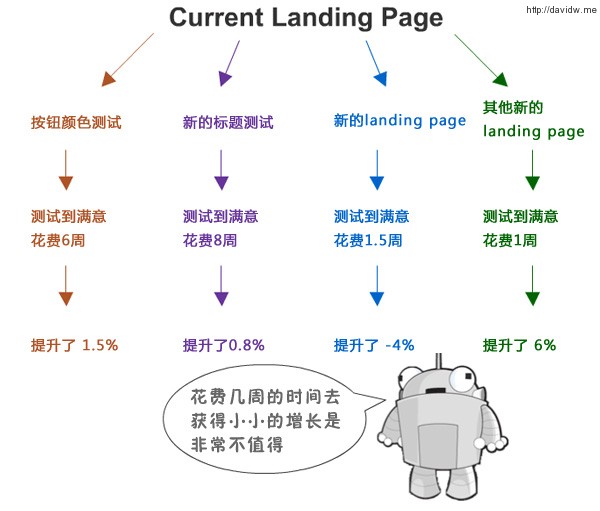
在这些理想的情况之下也会聚集着成堆的问题:

花费几周的时间去获得小小的增长是非常不值得的。
要知道,每次测试都需要花费大量的时间才能得出令人满意的数据。并且,更多的小规模测试(收益不多的测试)将花费更多的时间,这是要改为使用新的想法做大改动的原因。这也不是唯一要改变的原因。假如你对一个自己满意的页面/创意开始测试里面的元素-优化局部最小值。你也许需要4-6个月的时间,然后整体转化率提高了5%你觉得很满足了。
直到…
你开始实施另一个新想法大改动,发觉在测试中改进得更好。这就是我所推荐的方式:始于新想法大改动,省略那些想当然的测试。让你的用户先使用较好的那个方案,然后对其进行优化。
你应该进行的测试
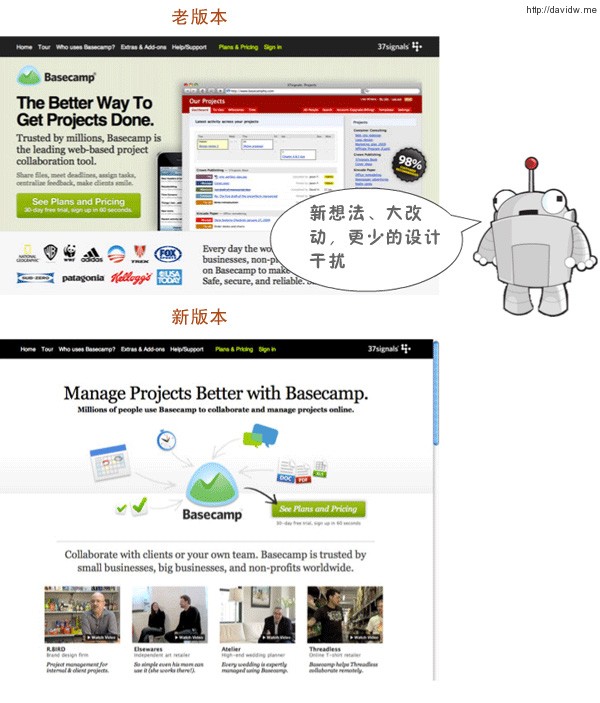
什么是我所说的“新想法”与“大改动”呢?37signals昨天做的Basecamp页面重设计提供了个很好的例子。

他们记录到新版本比旧版本改善了14%。并且,现在他们可以考虑是否需要重新设计新方案或是优化在新版本中的小元素了。当然,这个小测试所取得的数值并不像有些会得到更大幅度的提高。我认为他们在用正确的方法做事。对于旧版本来说一个小的改动可能提升了相当多。而对于新版本来说,在一开始就有更高的转化率基数,因此许多的小改动都得益于更高的基数。
另一个很好的范例是:关于转化率专家为SEOmoz自己做的案例研究。该测试中PRO landing page的转化率提升了52%。额外的,在今年的4月份,我们创建了一个简短的,更少介绍的类landing page,该测试以小时为单位。我们希望它能够击败老版本页面。经过几周的测试后,这个页面没有获胜。接下来的夏天,我们将测试一些完全不同的版本以期待打败现有的页面版本。
在Stephen Pavlovich的文章里很好的描述了如何提高转化率与测试方法。在他的pdf很简洁的列出这些问题:

遵循这些步骤,不要沉迷于细节中。你将会使用自己的方式得到期望的效果。
英文原版地址:《Don’t Fall Into the Trap of A/B Testing Minutiae》中文翻译版:《译文不要落入A/B测试的局部最小值陷阱中》

