近两年时不时在IT网站上看到Chrome各项评测都是第一,而且Chrome的使用量已经超越Firefox了,我也好奇的用过几回,Chrome最吸引我的是简洁与速度,原本想用Chrome作为个人主力浏览器,不过操作过几次就放弃了。
至于Firefox浏览器(火狐),我从06年开始用的,速度慢、占用内存高,因为用的时间长所以能发现很多问题,不过随着Firefox更新速度和硬件升级,这些问题也基本忽略了。但我为什么使用Firefox浏览器,而不是Chrome主要有以下几点原因:
1:网站编辑功能
我在网页中随意复制了一段文字到后台编辑器中,如下图所示:

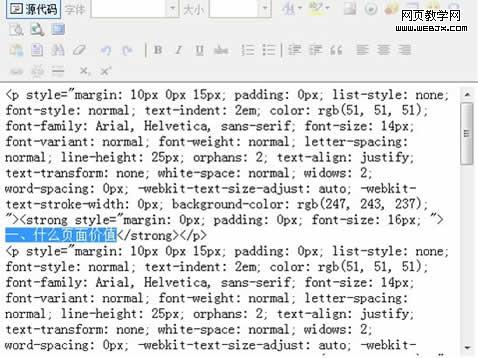
(从Chrome复制文字后的源代码)

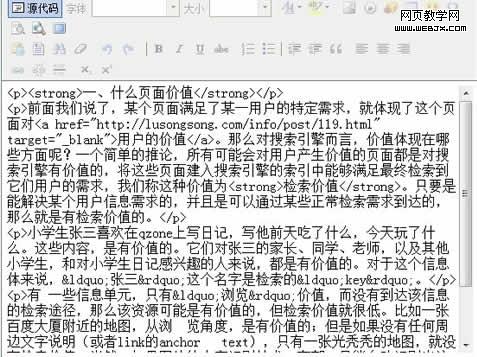
(从Firefox复制文字后的源代码)
很多时候,我需要复制一些文字,或者转载一些文章,从Chrome浏览器里复制的文字夹杂了很多代码,甚至把样式表都复制进来,堪比Word。如果用Chrome转载内容,需要删除很多多余代码,对SEO很不利。
Chrome的复制功能过于强大,是我不使用Chrome的原因之一。而从Firefox复制的文字就要好很多,和原源代码一致,保留和原网站一致的代码,如上图所示。
2:编辑器的支持
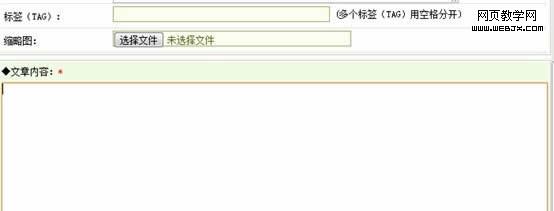
如下图所示,这是DEDECMS V5.5系统(织梦CMS)使用的编辑器,

在Firefox浏览器下能正常显示效果,

而到了Chrome浏览器后,编辑器中的操作按钮全部消失,只能用纯文本格式。不仅是dedecms,一些论坛里也出现同样情况,发帖、回帖没有空格,没有分行。Chrome对较旧的编辑器,甚至是1、2年前开发的编辑器都支持的都不够好。
3:查看区域源代码
这个功能对我来说就非常实用,我经常会查看网页上的代码,Chrome和Firefox都有此功能,尽管它们都有Firebug插件,但很多简单的代码使我并不想启动插件。

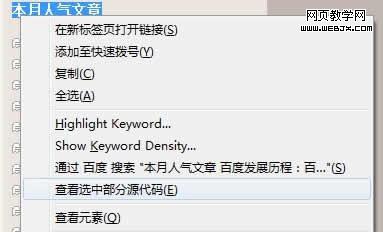
(Firefox的查看区域代码)

(Chrome的审查元素)
两者的功能都类似,想比较而言Chrome审查代码的能力要强,但个人还是习惯于用记事本的方式。
写在最后:
当然还有一点,Firefox翻墙很方便。如果你是不是编辑、站长的话可能无法体会到这些,Firefox适合编辑,Chrome适合浏览,这就是我为什么要使用Firefox浏览器的原因。

