有点时间发呆,在闲逛时看到一些博客有公告栏,突然想给现在的主题加上。想想我以前的zSnos主题就有公告栏(当时我命名为唠叨栏),那时是直接给主题写了个专门写公告的后台。
正准备给zBorder-pro加公告栏,头脑一闪,为何不用WordPress的评论来作为公告栏内容呢?发公告就像发一条评论,不是很简单嘛。立即动手,下面是方法,有兴趣的朋友跟我瞎折腾吧。
1. 建立一个页面,设为“私密”(就是访客无法访问该页面),什么名随意,主要要记住该页面的 ID(如何看页面ID?很简单,你新建页面时注意浏览器的地址栏,有这段“post.php?post=25524&action=edit”,那个post=25524中的25524 就是,哈。
又或者建立好页面后,在页面列表那里,鼠标停留在此页面的“编辑”按钮看浏览器地址栏也能找到类似 post=xxxx),另外注意要允许评论。(PS:有些主题的页面是木有加评论功能,自己想办法修改主题或者用文章来代替)
2. 然后把下面的代码扔到你的公告栏位置,如侧边栏(sidebar.php)顶端
<?php $page_ID=25524; //填写页面ID ?>
<div class="widget">
<h3>公告栏</h3>
<div>
<?php
$comments = get_comments("number=1&post_id=$page_ID");
$announcement = $comments0->comment_content;
if ($announcement) echo $announcement; else echo '欢迎光临本博!';
?>
<?php if ($user_ID) echo '<a href=http://www.webjx.com/webmanage/"'. get_page_link($page_ID). '#respond" rel="nofollow" class="anno">发表公告</a>'; ?>
</div>
</div>
3. 样式?自己写吧,不写也可以
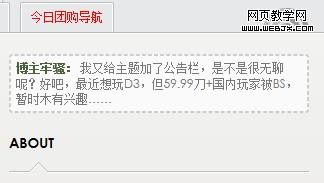
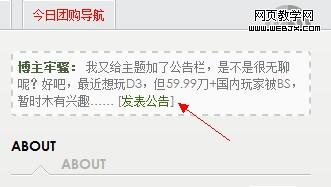
4. 效果图(我的稍微不同,我去掉了“公告栏”标题)
访客看到的

博主自己:有此“私密”页面的评论链接

折腾玩(完)。

