跳出率(bounce rate)是每个网站的宿敌,它代表的意义是网友进入一网站页面后,并没有继续造访该网站的其他页面或选项,也就是没有阅读网站内容。 这样的状况对公司而言是很令人沮丧且消耗成本的,尤其是当公司已经投注了许多金钱和时间,并使用付费广告以吸引消费者造访其网站,跳出率更是让人头痛的问题。
企业必须确保他们呈现的第一印象能抓住造访者的视线,以达到降低跳出率、让品牌与消费者接轨。 其实想要降低跳出率,从优化介面到更快速的页面下载,有许多方法都可有效达成此目标。 这里提供七个易于操作的可行方法,协助企业对抗惹人厌的网站跳出率。
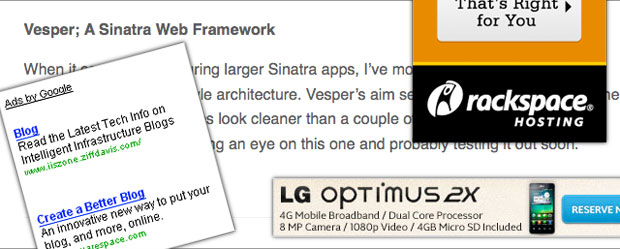
1. 注意广告的呈设位置

忠言逆耳,说实话根本没有人喜欢看着一堆让人眼花撩乱的广告,但现实却是许多网站都必须靠这些广告生存。 广告是让网站内容提供者能赚钱的必要之恶,但过多的广告却可能达到反效果,把消费者给逼走。
广告若呈设得太靠近企业本身网站内容,容易造成意外的点击而把消费者带离了页面。 在主要网站内容之上有太多广告则让消费者必须费很大的劲才能看到企业网站本身的核心讯息。 此外,干扰企业网站内容的广告也会造成使用者的困扰和挫败感。 因此,将广告讯息放置在醒目但仍与主要内容保持一定距离的地方是相当重要的,如此可让网路用户在浏览企业网站时更轻松地找到他们想要的资讯。
2. 过多的第三方内容,易造成页面延迟
企业网站上容纳越多第三方服务、工具和内容,网站页面就需要花越久的时间载入,而消费者也就越容易在短时间内离开该网站。
3. 对比是关键

让人无法阅读的网站是留不住消费者的。 在所有吸引并留住客源的可行方法之中,最强而有力也最简单的大概就是善用对比了。 在页面呈现上善用对比可轻松地凸显重要内容,便于消费者搜寻并专心阅读。 对比同时也可作为一个有效的工具,转移消费者注意力至企业希望被留意到的讯息之上。
越来越多人借用移动装备浏览网站,也就是说,同一企业的网站,可能会在各种不同屏幕解析度、不同照明条件下被消费者观看。 因此企业网站应尽可能在各种情况下都易于阅读。
4. 提供简洁、易于导航的选项
不易导航、使用困难的网站,同样也留不住消费者。 导航选项应该要醒目、清楚且便于使用。 企业可考虑重复侧边栏或在页尾置入热门链接,确保选单对于即使是使用小屏幕观看的消费者而言也够大。 避免使用下拉式选单或多重复选等不易触控式屏幕使用的功能。 如果企业网站内容繁杂,则提供搜索功能及网站地图,以协助消费者轻松找到他们所需的资讯。
5. 讯息传递应该一目了然

造成高跳出率的一个主要原因就是使用者对网站内容感到困惑。 如果一个新到访的网路用户必须花时间搞清楚一个网站是做什么用的,那么这么网站就必须好好检讨了。 企业网站的目的应该要立即显明,并于设计和内容上都清楚表达它的主旨。
网站导览页面和主题页面虽是提供用户额外资讯、更了解网站的好方法,但他们不应成为让消费者了解企业产品及服务、或网站用途的必要元素。 企业可使用标题及图表凸显重要功能及关键资讯,组织并补充网站内容,以提供引导消费者浏览网站的功能。 同时还要避免使用模棱两可的辞汇,例如在介绍一项产品时,使用「观看产品特色列表」的选项,而不要使用「更多资讯」。
6. 杜绝让消费者分心的干扰源
一但企业能成功吸引消费者到它的网站,接下来它必须设法让消费者与网站内容接轨,切忌任何可能干扰接轨过程的事物。 将动画使用减至最低程度,避免使用音效广告以及让人闪神的飞入式广告。 包含与客服人员互动的即时聊天室或要求消费者注册电子报的视窗,都可能在短短几秒之内让消费者因不堪其扰而离开该网站。
企业必须铭记在心的是:藉由规划良好、清楚呈现的网站资讯,让你的消费者,依照自己的意愿及用途使用你的网站,不要在用户使用的时候干扰他们。
7. 页面呈现因装置制宜

先前已提过,透过移动装置浏览网络的用量增加,带来了阅读和导航难易的新考量。 如果一企业的网站已经拥有许多移动流量,它就必须进一步设计出新的布局来回应不同装置的需求。 回应式的内容布局使用CSS媒体查询等技术,可根据萤幕解析度重新编排网站内容。 对大多数的网站而言,回应式设计是确保消费者能由多种不同装置使用电子商务网站或网络app的绝佳方法。
来源:Mashable
编译:数位时代

