ueditor在IE8下点击任意文本框报脚本错误
错误问题:
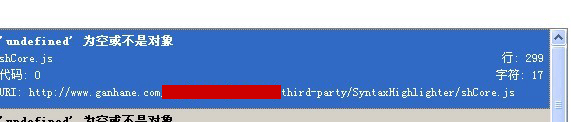
在IE8下出现脚本错误 'undefined' 为空或不是对象 的问题

出现问题的文件为:
shCore.js
行数:299行
文件路径:ueditor\third-party\SyntaxHighlighter\shCore.js
报错的代码为:
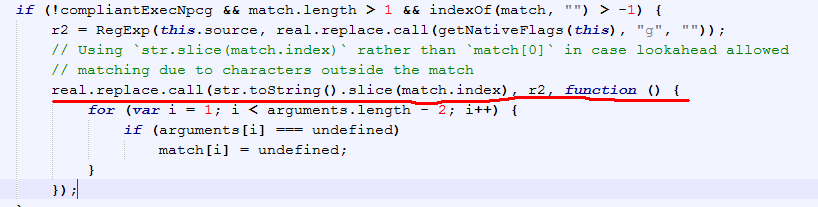
299行

real.replace.call(str.toString().slice(match.index), r2, function () {
for (var i = 1; i < arguments.length - 2; i++) {
if (argumentsi === undefined)
matchi = undefined;
}
});
错误原因为:299行中的
str.toString().slice(match.index)
传递进来的str变量未经过判断
在函数开始处增加
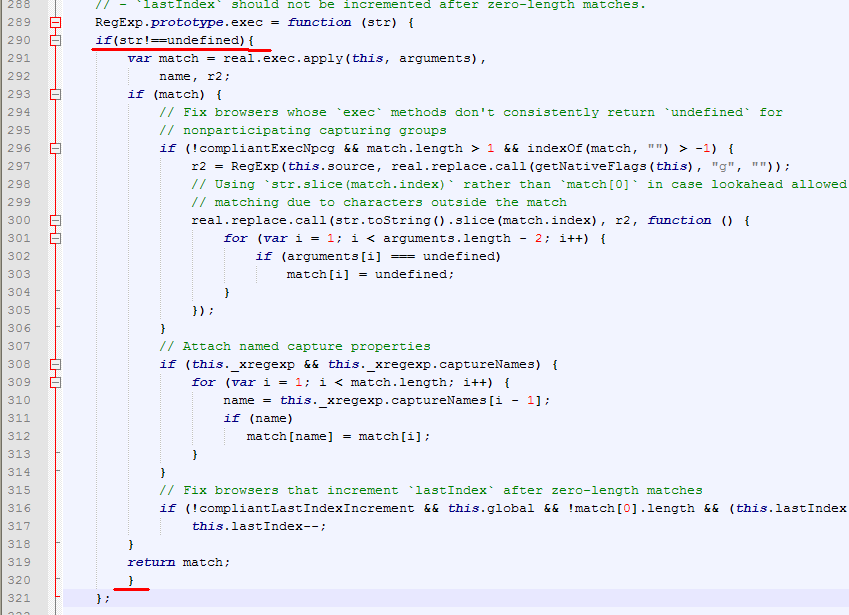
if(str!==undefined) 既可以修复该问题

RegExp.prototype.exec = function (str) {
if(str!==undefined){
var match = real.exec.apply(this, arguments),
name, r2;
if (match) {
// Fix browsers whose `exec` methods don't consistently return `undefined` for
// nonparticipating capturing groups
if (!compliantExecNpcg && match.length > 1 && indexOf(match, "") > -1) {
r2 = RegExp(this.source, real.replace.call(getNativeFlags(this), "g", ""));
// Using `str.slice(match.index)` rather than `match0` in case lookahead allowed
// matching due to characters outside the match
real.replace.call(str.toString().slice(match.index), r2, function () {
for (var i = 1; i < arguments.length - 2; i++) {
if (argumentsi === undefined)
matchi = undefined;
}
});
}
// Attach named capture properties
if (this._xregexp && this._xregexp.captureNames) {
for (var i = 1; i < match.length; i++) {
name = this._xregexp.captureNamesi - 1;
if (name)
matchname = matchi;
}
}
// Fix browsers that increment `lastIndex` after zero-length matches
if (!compliantLastIndexIncrement && this.global && !match0.length && (this.lastIndex > match.index))
this.lastIndex--;
}
return match;
}
};
作者原文链接:http://blog.163.com/zibin_5257 蓝枫叶

