网站访问速度问题其实应该居于站长应该考虑的最优先的问题,网站访问慢直接关系到网站访问量,用户体验度的问题。今天我就来给大家介绍几种通用的解决网站太慢的方法。
1.通过浏览器插件找出网页请求过程中的加载时间问题
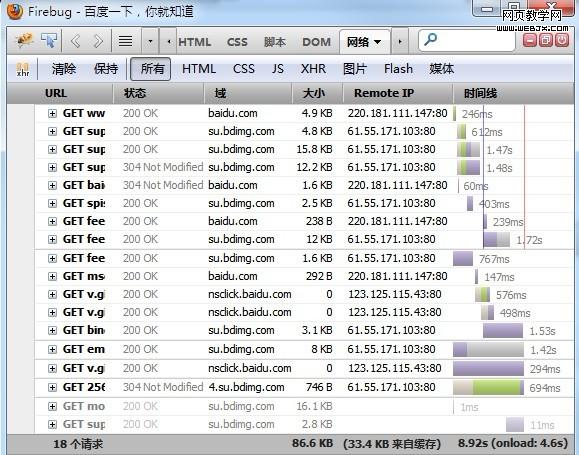
这里推荐使用火狐的Firefbug或者谷歌浏览器的开发人员工具(F12),这里以firebug为例,装好firebug后,在打开firebug的情况下,刷新你的网站页面,如图:

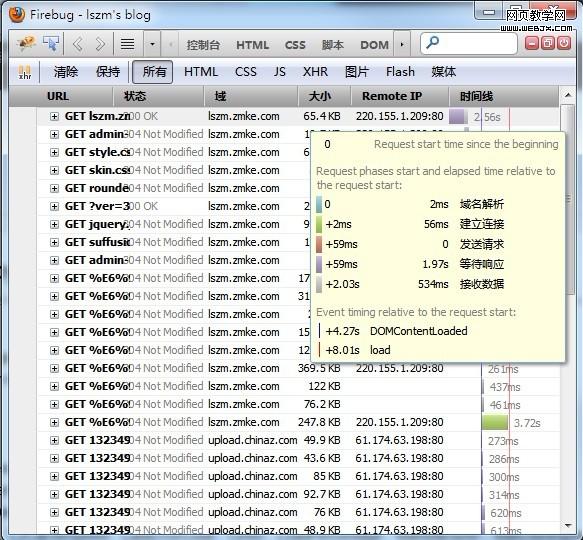
通过firebug插件中的网络选项卡,我可以知道网页在加载过程中,所有的请求的访问速度情况,如上面那条,通过对具体请求的详情查看,我知道了这个域名光解析竟然用了2秒钟,而等待响应竟然出有近2分钟。然后接收数据时间也不少。然后通过firebug还可以找出哪个请求链接用的时间最长。
2.通过浏览器插件,找出服务器的优化不足
我们将展开比较慢的请求,看详细的信息头:
URL:http://lszm.zmke.com/wp-includes/css/admin-bar.css?ver=20111209
Cache-Control max-age=0
通过头信息,发现,CSS文件做为静态资源,它的Cache-Control的最大缓存量竟然是0,也就是说它禁止了缓存,那么对于每个用户的访问来说,每次可能就都需要从我的服务器上请求到资源,那显示服务器压力也大,用户访问也慢,而我去看下百度的响应头信息
URL:http://upload.chinaz.com/2011/1221/1324434300126.gif
Cache-Control max-age=315360000
Expires Thu,16 Dec 2021 06:53:18 GMT
Accept-Encoding gzip, deflate
百的图片在浏览器上的缓存过期时间是10年,到2021年,而页面也是经过gzip压缩过的,缓存最大值也是非常大。
而百度的访问过程也正说明了这一点,通过这样的优化,从服务器上加载的数据量不再是全部,总量86KB,其中33KB来自浏览器缓存