前几天一个朋友让我试用了他们自己开发的记录和统计页面链接点击的工具,实现的功能类似于我上一篇文章——了解网站页面的点击情况介绍的Google Analytics上面的In-Page Analytics的功能,并且弥补了In-Page中的一些缺陷,因为这个功能无论是实现方式还是一些面向应用的设计都非常棒,所以忍不住开一个续篇来介绍一下。
非常感谢@jasseyyang能够让我体验和试用他们自己开发的工具,跟我交流分享了工具实现过程中对一些功能的设计和考量,很多功能点都是jasseyyang根据自身应用的需要设计添加的,所以整个工具最后的实用性非常好,与他设计阶段细致的考虑是分不开的,工具的设计和实现jasseyyang已经在他的博客中进行了介绍——页面点击分析工具设计与实现。
部署和使用
首先不得不说下这个工具的部署和使用,因为很好地诠释了易用性和方便高效的数据查看体验,对于所有产品而言,易用性和使用体验都尤其重要,数据分析工具也同样如此,所以我们往往会借助图表和一些可视化方法来展现数据,但所有的数据可视化都不宜“喧宾夺主”,这里的“主”当然是数据所要表达的观点(Insight)。合理使用数据可视化可以帮助我们更高效地理解数据。
跟很多网站分析工具一样,这个工具也使用了嵌入JS页面标记的方法,在需要监控的页面中加入一行短短的JS代码就可以,其实就是加载了一个.js文件,所有功能都包含在这个文件里面了。
然后就是如何查看数据,只要在页面的URL后面加上#hotlink,比如我的博客首页当使用“http://webdataanalysis.net/#hotlink”时页面就会显示出各链接的点击数据,与In-Page Analytics的展现形式一样,使用了顶部的悬浮导航条和黄色小气泡,看下我的博客的截图效果:

悬浮导航条上面的一些选项可以对数据做一些细分和筛选,下面会介绍,页面的每个链接的旁边都会出现一个黄色小气泡显示在导航条指定条件下的点击数。当然数据的显示有权限控制,只有具有权限的用户在使用#hotlink之后才会显示数据。这个方法确实非常方便,其实很多工具都可以学习借鉴。而且点击数据的统计和显示基本都是实时的,当前产生的点击马上就会被累加显示。
数据的筛选和细分
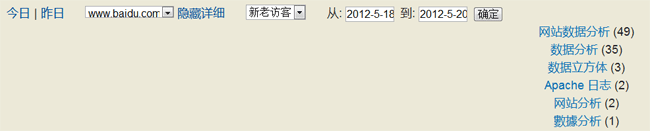
GA的In-Page Analytics功能没有提供直接的数据筛选和过滤功能,但我们可以通过高级群组和高级过滤器等进行数据筛选,而这个工具直接在悬浮导航栏中提供了一些基础的数据筛选和细分,包括日期和时间段、来源、新老用户:

如上图,导航栏最左侧直接可以选择查看今日和昨日的数据,同时也支持时间区间的选择,如这里我选择了5月18日至5月20日的所有页面点击数据。
来源的细分也做得非常好,不但可以查看来源网站的域名(左侧的下拉框),同时支持来源网站的进一步细分,比如这里选择的是百度,因此来源被当做了搜索引擎,点击来源下拉框旁边的“来路详细”之后就会在右侧显示搜索关键词即每个搜索关键词带来的点击数;如果来源非搜索引擎,而是普通的外部链接网站,那么显示的“来路详细”就是该网站中链过来的具体页面URL,使用来源细分我们可以进一步明确各来源页面带来的点击,各搜索关键词带来的点击,及这些点击发生在页面何处,如何分布,这些在分析网站的推广效果的时候格外有用。
最后就是位于中间的“新老访客”细分,根据jasseyyang的介绍,新老访客的识别不是根据全站的访问,而是根据每个页面的点击情况进行记录,如果用户在一个页面产生了点击,那么当用户第二天重新进入这个页面时,用户就算是该页面的老用户。这个定义考虑了具体的业务应用,因为如果用户没有访问过一个页面,即使该用户进入过你的网站,该页面对该用户而言也是陌生的,相应的产生的点击也应该是用户首次浏览该页面时感兴趣的链接。
实际的应用

GA的In-Page Analytics功能虽然同样提供了页面的点击数据,但因为其本身统计方式上的缺陷,导致在使用中会遇到一些麻烦,造成了应用的一些局限性,而这个工具很好地解决了这些问题。
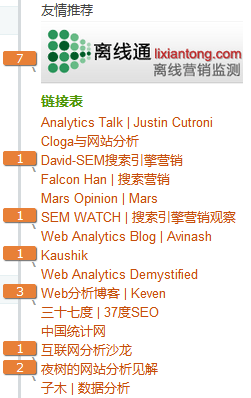
解决的第一个问题是对外部链接的监控,如右图所示,我的博客友情推荐了另外一个朋友的一个数据监控工具,图片链接指向该工具的介绍页,像这类网站外部的链接的点击数据在GA的In-Page Analytics是不显示的,只有通过配置事件监控等方法才可以监控统计;再有就是基本每个博客中都有的友情链接表,比如我的博客会跟一些同行业朋友的博客交换链接,相互推荐,这些链接也都是站外链接;再如网站里面投放广告或者链到其他域名下的推广链接,对这些点击数的统计就可以评估广告投放的效果,其实CTR就是CPC类广告一个非常重要的考核指标。
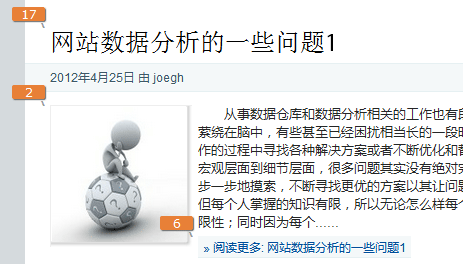
工具解决的另外一个问题是GA的In-Page Analytics对同一页面中相同的链接是不区分的,这样我们就无法知道点击到底来源于哪个链接,如我的博客首页展现的每一篇文章的区块其实都有3个地方可以进入该文章的详情页:

文章的标题、文章的缩略图和阅读更多……都可以点击进入文章页面,所以我们有的时候从用户体验设计的角度会考虑内容的曝光到底是使用文字链还是使用图片抑或是文字链结合图片的效果更佳?使用这个工具就能够有效地完成这个评估。其实这个问题在之前分析手机端的应用产品时遇到过,因为手机的屏幕有限,所以每次可以曝光的内容就会受限,而我们知道尤其是首页第一屏的内容展现又尤为重要,如果我们使用图片结合简单文字说明,那么一屏可能只能曝光2-3个内容,而如果换成纯文字链接,那么可以曝光的内容可能可以增加一倍,但有时精美的图片可以有效提升用户的兴趣,进而吸引用户的点击和浏览,所以这个时候我们就需要权衡,而结合数据分析的方法可以给我们更科学和有说服力的答案。
当然,这个工具是他们内部使用的,所以肯定还可以做很多定制性的东西,比如定制网站的目标,跟GA的In-Page Analytics一样既可以监控点击同时可以监控目标到达的情况;或者可以对某些特殊的链接做标记,以便对一些链接做特殊的细分等等。我想如果市场上有这样的工具,应该很多网站也会尝试去使用的。
文章来源:网站数据分析

