这次我再给大家介绍一个和Google Analytics相关的Bookmarklet。
你在优化某些着陆页面的话肯定会碰到这样的情况——你想知道这个页面某段时间的具体流量,来自哪些渠道哪些关键词,PV和BR是多少。然后你会打开GA,进行URL筛选,然后添加渠道。你有没有想过其实这些中间的步骤都可以用一个JS Bookmarklet来实现?
你想知道页面流量的来源渠道
把下面这个JS bookmarklet拖到你的书签栏:GA Page Source Lookup
代码中的a21631695w42784104p42743849需要改成你GA帐户相对应的数字才能正确使用,你可以在这里找到:

在你网站某个页面上单击这个书签就会转到这样的GA页面:

页面的流量及来源的渠道就很快知道啦。
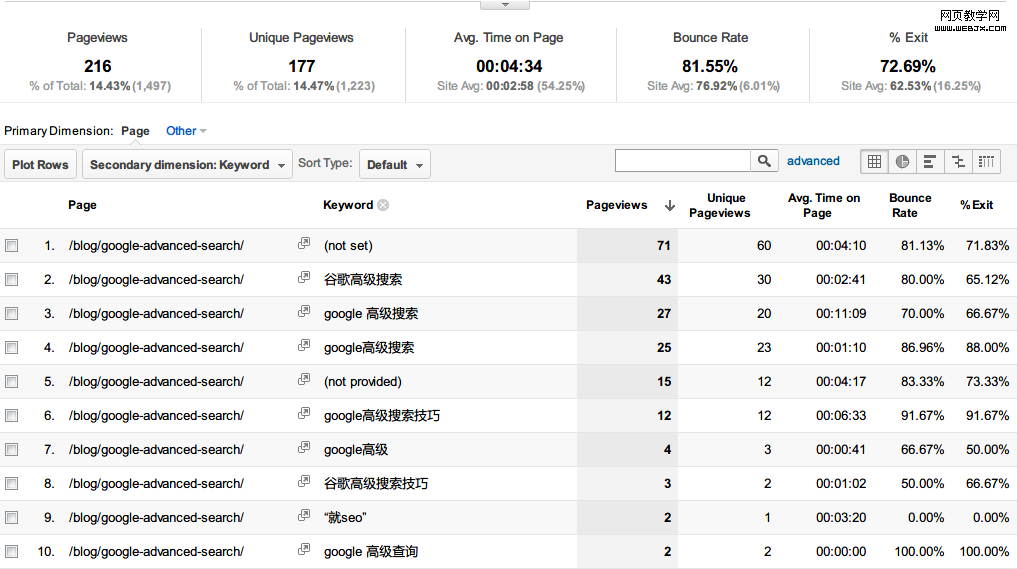
你想知道是哪些关键词给页面带来流量?
把下面这个JS bookmarklet拖到你的书签栏:GA Page Keywords Lookup
同样把a21631695w42784104p42743849改成你GA帐户对应的数字,然后保存到书签栏,在页面上单击后:

怎么样,很省事吧?
善用Bookmarklet可以很有效地提高工作效率,你平时也用Bookmarklet吗,有好用的别忘记留言分享给大家哈。
JS Bookmarklet via:distilled

