网页页面是每个网站最基本的独立要素,而且每一个页面都有特定的任务,这些页面就像串联的一个链条一样,构成了整个网站。每个页面主要提供两个基本任务构建整个链。
1.帮助用户完成当前页面的主要任务
2.提供任务链中的下一个环的访问
目前WEB上的页面主要可供完成的任务有:
1.导航页面;让用户找到他们想要的东西,并提供访问途径
2.详细页面;用户看到想要知道的详细内容
3.交互页面;允许用户输入和管理数据
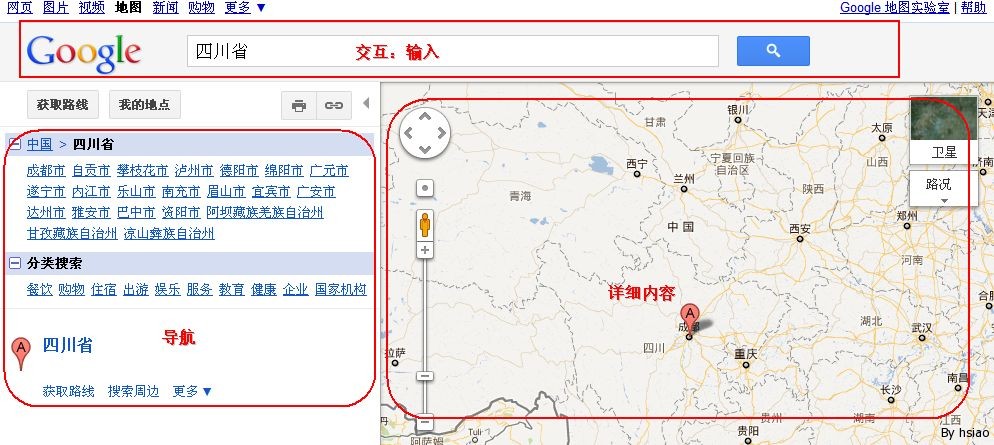
这三种最终可以任意组合构成混合页面类型。如Google地图的页面:

在设计网站时,应当把用户任务与适当的页面类型相匹配。如用户查看一篇文章,需要有导航和详细页面;如果用户想查看包含某关键词的文章或网页,就要有交互、导航和详细页面。
在设计时,首先假想某个特定的场景,并列出详细场景可能需要完成的任务,对任务进行分析的,任务主要有三个类型;导航、消费(查看详细)、交互;然后将同类型的任务组合排列,并根据情况想象要构建的页面;导航需要一组链接,详细页面需要大的页面模块;交互需要一个表单按钮。组织页面模块时,每个页面都应当关注一个独立任务,但是如果有多个独立的类似的子任务,就要考虑能够把他们组合在一起。
决定一个任务要创建多少个页面时,要考虑一下因素:
1.用户的技术水平
2.用户的带宽
3.页面上信息量
4.用户要完成任务
5.用户要完成任务的频率
在界面设计时,有三种方法来完成交互任务组合;分别是向导(wizard)、控制面板(control panel)和工具条(toolbar)。这三个各有优缺点的,如安装软件时通常都是使用向导(wizard),让用户按照顺序,保证不会错过重要的步骤,当然也很乏味,一路“Next”下去,是很多人使用的惯用装软件方法。而控制面板也是使用比较多的,习惯之后使用起来很方便。工具条,就像office上面的那些工具一样,在WEB上并不多见,只在编辑文本的时候出现的比较多。
当页面上有多个任务或者“下一步”出现时怎么办呢?
要根据三个原则来优化“下一步”的设计:
1.这会帮助多少用户?
2.发生的频率程度?
3.对于用户,这个下一步有多重要?
根据以上三个原则为任何建立优先级。根据优先级对含有多个页面任务或“下一步”的页面进行分区,重要的排在显眼的位置,一般是页面的左侧,右侧通常都是一些次要的内容。
在网站任务多,交互比较复杂的情况下,就需要建立网站结构图。建立结构图之前要明确每一个页面重点表现的任务,以及页面之间的相互关系、交互关系以及其他方面(根据项目不同会有所差异)。而组织这些关系,就需要用到网站结构图(网站图)。
网站图有哪几种形式呢?
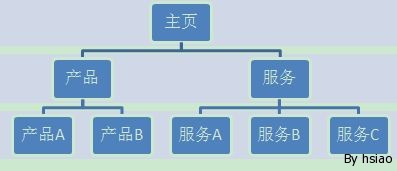
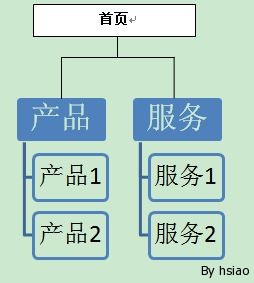
1.树状图;这个适合显示层次结构,但容易超出水瓶空间造成层次过深,可以与梳状图配合使用来避免这种情况。
2.梳状图:这个在长工作区比较有用。如电子文档的目录导航。
3.星形图:这种在层次机构不严格,而且组织不算太深的情况下使用比较合适。


除网站图的形式外,还需对其中所有的对象建立一个词汇表(详见jesse james garrett创建的可视化词汇表visual vocabulary)很容易在白板和形式化文档中使用。也可以看一看流程图方面的书,比如UML。
最后根据以上的组织内容,就可以在30秒内建立任何页面的低保真线框图了。线框图要记得标注,标注,再标注。其基本框架下的每个元素都要考虑如下的问题:
1.内容来自哪里
2.内容的实质是什么?
3.元素是必要的还是可选的。
4.元素是有条件的吗?
5.默认或期望状态是什么?
6.有哪些候选或错误的状态。
所有这些要考虑的要素在以后不断学习中慢慢体会吧。
原文地址:http://yangxiao.me/

