WEB前端优化主要分页面内容优化和服务器优化,本篇主要介绍内容优化,服务器端的优化以后再讲。
页面内容优化的四大原则是:降低请求数、减少交互通信量、合理利用“并行”、节约系统消耗。
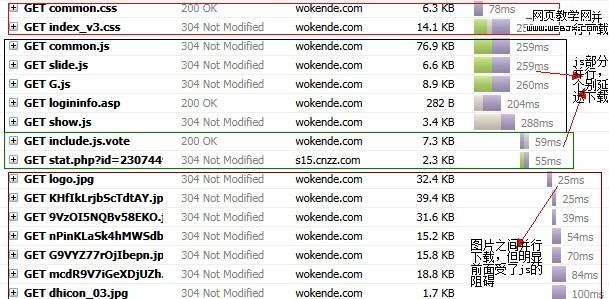
一、先看一组数据;下面是打开一个网站时,用firebug测得数据:

从上面的数据可以看出,网页打开时,主要时间(约90%)在下载图片、CSS和JS等各项资源。这么多的加载资源势必导致HTTP请求数增加,那么精减冗余的HTTP请求数,则会提升网页的加载速度。那么如何在不影响页面展示效果的基础上,减少HTTP请教数呢?
1、合并同类文件
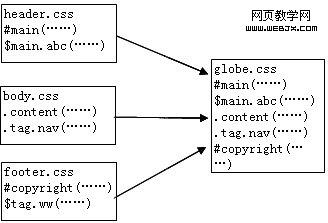
把分散的CSS样式或者JS脚本等合并到同一个文件中,则能减少HTTP请求数。同样,对于脚本也可以这样处理。如下图:

2、CSS sprites
Css sprites又叫css精灵,它能把所有的背景图片整合到一个图片文件中,然后利用CSS的background-image和background-position属性来显示图片的不同部分。通过这种方式,可以降低图片的请求次数。需要注意的是:在当前我国的网速而言,不高于200KB的单张图片的所需载入时间基本是差不多的,所以无需顾忌这个问题。
如雅虎首页的图片就使用了这种方式,大家可以通过firefox的插件Developer查看:
http://l1.yimg.com/a/i/ww/met/sprite_trough_01222009b_ltr.gif
http://l1.yimg.com/a/i/ww/met/sprite_ltdrk_20091211_ltr.png
![]()
雅虎使用的css-sprites
提醒:不能滥用这项技术,因为涉及很多图片,使用不当,会增加后期维护的难度;同时,不能将所有图片合在一起,只拼合通用的即可,如上图雅虎图片中的图标。鉴于古老的有一利必有一弊原则,整合后的图片减少的请求次数,但增加了首次加载的时间,如果能在系统架构中把缓存策略做好,这项技术可以备用。
3、精简重复脚本
一个JS在同一页面中引用多数,会影响页面的性能。因为赘余的JS不仅会增加JS运算,还顺便增加了HTTP请求。注:火狐浏览器可以智能省略重复的JS发起的多余的HTPP请求,但IE浏览器就会规规矩矩地一一执行。鉴于IE目前在浏览器市场中的比重,这个问题应该解决的。
二、减少交互通信量
上面的表格说明了一个情况:页面内需要下载的资源跟响应时间是成正比的,客户端跟服务器交互的通信量越大,响应时间越长。有效地降低通信量就能提升网站性能。
1、压缩技术
(1)压缩CSS和JS。
通过减小这类文件的体积,从而提升下载速度。最简单的压缩方法是删除冗余信息,比如去年CSS和脚本中的注释、多余的空白符(换行符、Tab缩进)等;另外还有语法压缩和文本混淆的方式,通过类似字典的方式,用简单的字母代替代码中的变量。
压缩专门工具,CSS压缩工具有Page Speed、YUI Compressor;JS压缩工具有中JSMIn、Page Speed、YUI Compressor、JavaScriptCompressor等。
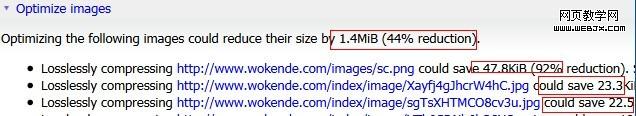
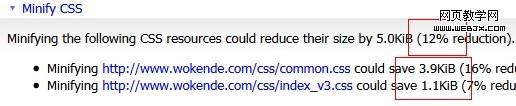
下面是打开一个网页后Page Speed给出的JS压缩和CSS压缩建议。


(2)优化图片
图片的大小跟其质量成正比,大体积的图片,势必影响浏览器的加载速度。在设计图片时,注意把图片保存为web格式。网站普通采用图片格式是PNG、JPG、GIF三种,选择合适的图片类型也有助于网站性能的提高。
PNG 格式比GIF的体积小,且支持Alpha通道,但不支持动画
JPG格式压缩率比较高,适合于照片类的图片
GIF只有256色,不宜表现色彩丰富的图像、小图标、徽标等,同时GIF还支持小动画
可以根据具体的图片类型,选择合适的图片格式。
同样,Page Speed里也有对图片优化的建议。
提醒:
| <img width=”300″ height=”300″ src=http://www.webjx.com/webmanage/”apple.gif” alt=”red apple” /> |
在上面HTML代码里,对图片的大小做了设定,那么在上传实际的图片时,也应该是300*300,而不应该把一个大尺寸的图片缩小后塞进去。
(3)减小Cookie体积
Cookie用于客户端的权限验证和个性化身份等。cookie内的有关信息是通过HTTP头文件在web服务器和浏览器之间进行交流的。所以压缩cookie,用提升用户请求的响应时间。
2、合理利用缓存
(1)把JS和CSS放到外部文件中去。
因为外部的JS和CSS文件能在浏览器中产生缓存,同时这部分代码的外放,减少了HTML的体积。
(2)缓存Ajax。
Ajax的优点是能实现web前端与服务器后端的异步通信,让用户在不刷新页面的情况下获得数据,这样既带来了良好的用户体验,又快速得到异步的HTTP响应。要想提高Ajax的性能,就要使其具有可缓存性。
(3)降低不必要的通信量
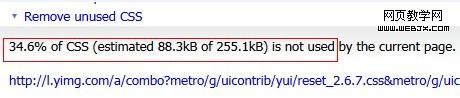
一个长期运行维护的网站,因为网站改版等因素,势必会产生一些无用的JS、CSS或者其他脚本文件,这时可用Page Speed检测网站,根据它提供的建议,合理的进行修改或者直接删除。

推迟加载内容 把你网站的内容按客户需求的重要性分为两部分,把客户需要的信息,比如页面内容、网站导航等先加载,而一些特效类的内容后加载。
对静态内容使用无Cookie请求。当浏览器同时请求一张静态图片和发送cookie时,服务器对于这类cookie不会做任何处理,即这些cookie请求是多余的。更坏的消息时,服务器会认为这类请求是由于某些负面因素而创建的网络传输,所以很有必要确保静态内容的请求是无cookie的请求。可以把所有的静态内容存放在一个子域名内。比如域名是www.exploresem.com,则把静态内容存放在 style.exploresem.comh上,同时注意,cookie要设子域名www.exploresem.com上。如果调在顶级域名上,style.exploresem.comh的请教也会包含cookie,结果就事与愿违了。如果不方便在子域名上做上述设置,可以买一个新域名来来存放静态内容。当然,这个新域名也必须是未设置cookie的。
三 合理利用并行
1、重定向要尽量避免,如果必须要重定向,也是用301永久重定向,慎用302临时重定向。
|
HTTP/1.1 301 Moved Permanently Location:http://example.com/next.url Content-Type:text/html |
以上代码是301重定向的响应码。可以用火狐插件HTTPfox查看网页头部信息。
301重定向会拖延页面中元素地加载,因为加载HTML文件前,不会下载任何文件。
提醒:当url结尾本该有斜杠却被省略的情况很普遍。像访问http://www.example.com/photo 这类url时,大部分网站返回的是404页面,这对用户很不友好,应该做一个重定向至http://www.example.com/photo/,Apache服务器中可以用mod_rewrite来改写url,杜绝此类情况。
2、慎用iframe
搜索引擎不识别iframe,而且它会阻止页面其他内容的加载,从而也拖慢了网页整体的加载速度。除非你有很浓烈的怀旧情节或者叛逆情怀,不然,请慎用iframe。
3、把样式表置于顶部
把样式表放到HTML的<head> </head>内部,在页面加载时,就会有次序地显示页面内容,有助于页面快速有序地呈现。若样式表在底部,IE等一部分浏览器,会暂时停止加载页面,先去读取底部的样式表来,内容的有序呈现将被打破,不利于用户体验。
4、HTML中脚本放在样式后面
在下载脚本时,浏览器要确认脚本中是否有动作修改了页面的结构或者内容,这样,就会暂时阻止其他内容的加载。

四、节约系统消耗
1、避免使用CSS表达式(CSS Expression)
CSS表达式从IE5浏览器开始就支持此,它是动态设置CSS属性的强大方法,但也存在着一定的危险性。我们看下面的代码:
| background-color: expression( (new Date()).getHours()%2 ? ”#F00″ : ”#00F” ); |
上面的代码是使用CSS Expression,实现隔一个小时切换一次背景颜色。
CSS Expression的问题就在于它的计算频率要比想象的多出很多。不仅仅是在页面显示和缩放时,就是在页面滚动、乃至移动鼠标时都会要重新计算一次。给CSS Expression增加一个计数器可以跟踪表达式的计算频率。在页面中随便移动鼠标都可以轻松达到10000次以上的计算量。当需要实现某些效果控制时,可以用更擅长此技能的JS。
2、避免使用滤镜
IE独有属性AlphaImageLoader用于修正7.0以下版本中显示PNG图片的半透明效果。这个滤镜的问题在于浏览器加载图片时它会终止内容的呈现并且冻结浏览器。在每一个元素(不仅仅是图片)它都会运算一次,增加了内存开支,因此它的问题是多方面的。
完全避免使用AlphaImageLoader的最好方法就是使用PNG8格式来代替,这种格式能在IE中很好地工作。
文章来源:光年论坛