如果你拥有一家含有此类网页的全球网站:
* 模板(如侧面导航、页脚)可以通过机器翻译为多种语言,
* 在主要内容不变的前提下,创建大量复制网页,
而且有时搜索结果会引导用户去往非用户所希望使用的语言的网页。如果是这样,我们能够帮助你通过以下方法引导你的国际用户:

正如你所知道的那样,当rel="canonical" 或301 response code得到正确实施,我们就能够更为精确地从副本URL中收集信息,如整合它们的链接属性。现在,如果 rel="alternate" hreflang="x" 与rel="canonical" 或301s相结合,我们不仅会获得更为精确的索引和链接属性,还能够为用户提供其首选语言的URL版本。
示例配置:rel="alternate" hreflang="x"
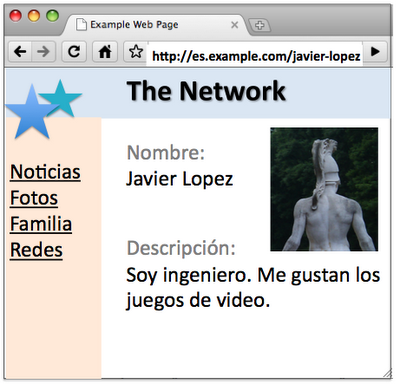
这一切是怎样发挥作用的呢?假如你拥有一家example.com网站,网站名为“The Network",用户可以在这个网站上创建自己的简介信息。比如说一位西班牙语用户Javier Lopez在http://es.example.com/javier-lopez上创建了自己的主页:

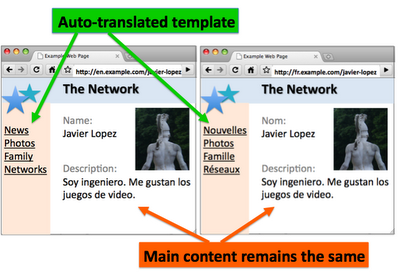
因为想吸引多语言用户,因此当Javier点击“Publish"(发布)后,他的简介信息将立刻通过翻译模板被翻译为其他语言版本,并分别在独立的URL上发布。

两种本地化版本,英语的http://en.example.com/javier-lopez和法语的http://fr.example.com/javier-lopez
老问题:多语言版本造成的重复内容
上面的设置允许使用不同语言的访客更轻松地理解网站内容,但是搜索引擎可能会遇到一些问题:针对同一份Javier简介,共有三种不同的 URL(英语、法语和西班牙语版本)。网站站长希望避免因多个版本出现重复内容的问题(如PageRank稀释),同时确保用户得到正确的语言版本。
为本地化模板设计的新解决方案
首先要声明的是,我们的战略并不适合所有网页内容都获得完全翻译的多语言网站。我们的服务对象主要是这样的网站:模板已经得到本地化,但不同语言/国家的网页的主要内容仍互为副本且保持一致。
在采取具体步骤之前,请注意以下准备工作:
* 使一个URL与一种内容相关联。建议不要使多个语种的网页采用同一个URL,如根据用户信息(IP地址、Accept-Language HTTP头信息等)通过example.com/page.html同时提供法语版和英语版。
* 如使用多种语言,最好在URL中加入语言或国家信息,如example.com/en/welcome.html 和 example.com/fr/accueil.html (标明了“en"和“fr"),而不要使用example.com/welcome.html和example.com/accueil.html(不含明确的国家/语言信息)。请参加有关设计本地化URL和多语言网站的博客,那里提供了更多建议。

