
WeBrebuild年会上分享的一点内容,知识点的内容就不作过多阐述了,如果你完全不了解伪元素那么建议先看一下官方伪元素选择器的资料,或者自行谷歌了解,有兴趣可以去看下这篇文章:使用伪元素实现CSS图片替换(NIR),对于图片替换有比较详细的介绍和追溯 。
先看一下通用的图片替换方法:Demo1
什么问题呢,文字被隐藏了,直接导致的结果就是当图片加载失败或者网速慢图片无法很快加载的时候,用户不知道这块区域的内容是什么,有什么功能。
为了避免出现这样的状况,文字就不能被隐藏,图片也不能直接定义成元素的背景图片,而需要另外一个标签来包含图片进而覆盖文字。
在IE6\7和低版本的chrome、FF等浏览器里确实是这样,但在对伪元素选择器完美支持的浏览器下,我们只需要让伪元素来完成这个工作。
使用伪元素来实现图片替换有两种方法:
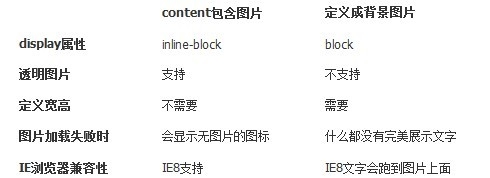
1、利用content将图片直接放到伪元素选择器里,看Demo2
2、绝对定位伪元素,将图片定义成背景Demo3
两种方法的利弊对比:

最后做了个针对IE6\7使用文字隐藏,IE8和高级浏览器使用伪元素的渐进增强 伪元素图片替换Demo
如果你的项目中有对IE另外书写CSS文件可以把CSS分离开来,这里我直接使用hack完成了这个工作。
实际项目中还是依照情况选择最优的方法来处理,对于比较重要的内容可以采用添加空标签的方法,这样即使在低版本IE中图片加载出现问题了也能保证内容。
有兴趣也可以看下图片引用错误的Demo:Demo-noimages
相关参考链接:
http://nicolasgallagher.com/css-image-replacement-with-pseudo-elements/demo
http://www.mezzoblue.com/tests/revised-image-replacement/
Pseudo-Elements Selectors 伪元素选择符
作者:黄杠杠
文章来源:迅雷用户体验设计中心

