
外贸网站的特点就是需要使用不同的语言在不同的国家进行销售活动,但是这就对监控的实施提出了挑战。
有的外贸站点喜欢这么布置:
www.funny.com 中文;en.funny.com 英文;fr.funny.com 法文;es.funny.com 西班牙文。
也有人喜欢这么布置:
www.funny.com/zh 中文;www.funny.com/en 英文;www.funny.com/fr 法文;www.funny.com/es 西班牙文。
还有人喜欢这么布置:
www.funny.cn 中文;www.funny.com 英文;www.funny.fr 法文;www.funny.es 西班牙文。
OK,那我们就按照三种截然不同的方式来规划网站的监控系统。
第一种:子域名来区分不同的语言。
子域名的跟踪方法还算是这三种方式中最简单的,我们现在就来看看该如何操作:
在域funny.com 及其子域(如www.funny.com 中文;en.funny.com 英文;fr.funny.com 法文;es.funny.com 西班牙文。)中添加以下代码:
var _gaq = _gaq || ;
_gaq.push('_setAccount', 'UA-XXXXX-X');
_gaq.push('_trackPageview');
_gaq.push('_setDomainName','.funny.com');
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = http://www.chinaz.com/web/2011/0919/('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')0; s.parentNode.insertBefore(ga, s);
})();
这样,所有子域名的数据就全部整合到主域名的报告中去了。但是,这样做不能区分访客到访了哪个子域,特别是当你拥有相同的文件路径在不同的子域名下的时候,你会区分不出访客到底是到访了哪个语言的某个页面。为了解决这个问题,也有两种方法:
1.将你的所有子域名的文件都带有不同的标记,比如说,en.funny.com子域名下的所有文件都有这样的开头:en.funny.com/en_product-1-3-4.html,这样就可以在报表中区别不同的域名了,这是最佳方案!
2.运用过滤器,这个方法能够强制在报表中显示域名的全称,但是这会导致siteoverlay的报告不准,不建议使用。如果你的url地址修改将带来巨大的损失,这种方法也可以尝试。具体配置如下:

在此,要感谢Vinson对我的疏忽的指正!第一种情况必须关闭哈希值,具体原因请参见评论。
第二种:多域名来区别不同的语言
由于GA使用的是第一方cookie,所以在不同的主域名之间是无法跟踪的,因为所有的浏览器都会禁止第一方cookie在不同的主域名之间共享。虽然GA不能追踪在不同主域名之间穿梭的访客,但是GA可以做到追踪在网站管理员控制范围内的可以添加GATC的网站中穿梭的访客。所以我们的目的已经很明确了:将cookie的会话进行下去,怎么做?接着往下看:
首先,在所有有出站链接并链接向需要跟踪的网站的页面上添加以下代码,额,理论上是这样,呵呵。其实吧,我是建议在所有页面上都添加上得了,天知道哪个页面有相关链接呢,而且现在的异步代码改用了push的方式,大大提高了加载速度,放心的在每个页面上加上这段代码吧!还有一点,为了传递数值,还需要关闭域的哈希值算法,使用方法也在下面展示了:
try{
var _gaq = _gaq || ;
_gaq.push('_setAccount', 'UA-XXXXX-X');
_gaq.push('_trackPageview');
_gaq.push('_setDomainName','none');
_gaq.push('_setAllowLinker','ture');
_gaq.push('_setAllowHash','false');
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = http://www.chinaz.com/web/2011/0919/('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')0; s.parentNode.insertBefore(ga, s);
})();
然后,在网页中,修改所有指向相关主域名的链接,如下:
onclick="_gaq.push('_link', 'http://www.funny.fr'); return false;" href="http://www.funny.com">
click button
最后,如果你在登录页面的url中看到_utma,_utmb和_utmc,那么恭喜你大功告成!GA的cookies已经可以传送到指定的主域名当中了!
在此,感谢yoyo对第二种情况的补充说明,通过提交表单向另一个域传送信息时也需要用linkbypost传递cookie。
第三种,用文件夹的方式来区别语言。
个人觉得这种方式是最佳解决方案,既不用改代码,也不存在分不清页面访问来源的问题。解决方案也超级简单,只需要分别为各种语言的网页添加不同的配置文件就可以了,如何做到?我们先理清思路再来进行行动:
个人觉得每一个语言都应该有这种语言的项目主管,推广小组都完全不同,那么OK,先来分配权限。大boss有一个总账户,用来查看公司整体的转化率和运营情况。每一种语言的项目主管都应该有不同的权限,最好嘛有点竞争关系,每月底都来汇报各自的网站运营状况。当然还有更重要的,那就是语言不同,投放的地域和预算都是不同的,所以,当然,账户应该彻底分开。到此为止,我们需要五个配置文件,总账户一个,中文,英文,法文,西班牙文各自一个。接下来,行动!
首先,复制四个相同的配置文件。

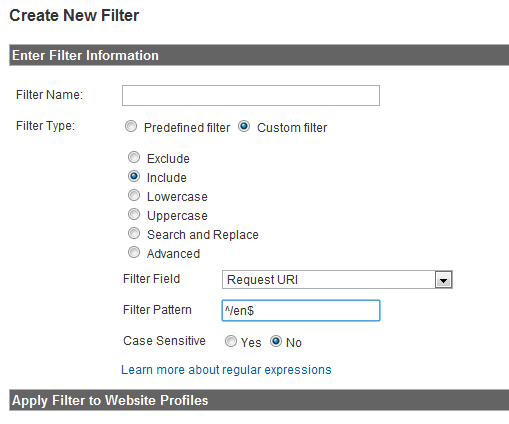
点击continue以后就拥有了新的配置文件并且保持所有账户的流量数据是相同的,如法炮制另外三个出来。然后,给每一个配置文件加载过滤器。

这里的/en就是一段特殊的不重复的字段,在网站设计的时候,最好这段url字段能够特别一点(比如说加上一段数字),这样过滤的数据就十分“纯净”了。
最后,所有步骤完成后,你就拥有了五个分语言的账户,再把这些账户分配给不同的人不同的权限,整个监控系统就完成了。
文章在工作间隙完成,经历开会,喝水,如厕,讨论等等事情的打断终于完成,谢谢Caro同学这么好的一个问题:)。仓促之作,难免有纰漏,希望各位看官及时发表意见!

