IE6是无数网页设计者和开发人员的噩梦,如果要兼容IE6,都必须写很多的代码去照顾它,NeoEase的IE6必死这篇文章很清楚地讲到了为什么IE6必死。很多独立博客的博主们一定也对IE6恨之入骨,因为现在很多WordPress主题都不支持IE6了,就连WordPress 3.2的默认主题TwentyEleven也放弃了支持IE6。但是,中国大陆的IE6使用人数居世界首位,目前,IE6在中国市场的占有率仍高达30%,因此,很少人会马上放弃IE6。
这时候有个办法,就是加上一个提示IE6用户升级浏览器的大大的提示,并慢慢放弃兼容IE6。但是,看到这些提示,谁会真正去升级浏览器呢?用户可以选择放弃IE6,升级浏览器,但同样也可以选择停止访问你的博客。对于草根站长来说,谁也不愿意放弃IE6的用户啊。但主题又很难做到兼容IE6,这时候有一个办法,就是启用一款IE6专用主题。这样既不影响你不断改进你的界面,适应现代浏览器,又不会丢失使用IE6的访客。
使用WordPress插件“IE-Theme”可以很轻松地实现一个网站,两个主题,为IE6转配一个主题。
插件介绍
该插件由国人开发,主要有两个功能:
1。为IE用户设置一个专用主题
2。可以选择IE浏览器的版本,当低于选择的版本则启用设置的主题
使用方法
插件的安装方法这里就不说了,直接说使用方法。
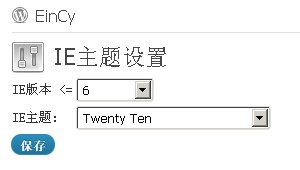
安装完插件后,在WordPress后台“设置”菜单下有一个“IE主题”,打开后选择一款准备在IE6下使用的主题即可。

建议使用Twenty Ten主题,这个主题在每个WordPress里默认都有,无需再下载,而且在IE6下表现良好。
另外,可以把Twenty Ten主题上的那张大大的树林的图片,换成IE6的提醒,如下图。

转载请以链接形式注明本文原始链接:http://www.eincy.com/wordpress-ie6
感谢 EinCy 的投稿

