wordpress默认的在首页显示最新评论的样式是“评论者+被评论的文章标题”。这样显示最新的评论不会给后面的浏览者一种很直观的感觉,如果想要知道评论的内容则并须要点击改评论进入到被评论的文章里面才可以查看。而对于普通的大多数的浏览者来说,来到你的博客是不会有这个耐心一条一条地去点击查看的!
要抓住访问者的眼球,就需要将博客最精华的东西和访问者最感兴趣的东西展示在访问者第一眼就能看得到的地方。而评论本身对来访者是一个很重要的参考指标,就像在淘宝或者是卓越购物一样,消费者总是习惯从众多的评论中去大致把握该商品的受欢迎程度如何和该产品的质量如何。博客也是一样,博客的评论通常会非常直观得反映出这个博客受欢迎的程度,也会反映出访问者最感兴趣的点在哪些文章或者是哪些页面。
基于这样的思考,博主决定让评论的内容取代被评论的标题显示在首页上!根据之前解决问题的经验,通常都会有两种方法:插件和代码
在网上搜索了一下,果然发现了这两种方法的很多介绍,根据尽量少得使用插件的原则,博主这次仍然是决定采用修改代码的方法——虽然这样的方法风险也比较大。不过只要备份好了,咱啥也不怕!
下面就是具体的步骤和方法:
第一步:用 SSH Secure File Transfer Client 将default-widgets.php下载到本地(该文件位于/home/wwwroot/wp_includes文件夹中)。然后再复制一份放到其他文件夹(备份,你懂的!万一被咱改坏掉了,直接用备份的覆盖掉就OK了!)
第二步:用 HA-Notepad2.exe 打开default-widgets.php
第三步:查找“ get_the_title” 并且定位到下面的代码
if ( $comments ) {
foreach ( (array) $comments as $comment) {
$output .= ‘<li class=”recentcomments”>’ . /* translators: comments widget: 1: comment author, 2: post link */ sprintf(_x(‘%1$s on %2$s’, ‘widgets’), get_comment_author_link(), ‘<a href=http://www.chinaz.com/web/2011/0913/”‘ . esc_url( get_comment_link($comment->comment_ID) ) . ‘”>’ . get_the_title($comment->comment_post_ID) . ‘</a>’) . ‘</li>’;
}
}
然后将上面代码中红色的部分做出如下的修改:
if ( $comments ) {
foreach ( (array) $comments as $comment) {
$output .= ‘<li class=”recentcomments”>’ . /* translators: comments widget: 1: comment author, 2: post link */ sprintf(_x(‘%1$s 说: %2$s’, ‘widgets’), get_comment_author_link(), ‘<a href=http://www.chinaz.com/web/2011/0913/”‘ . esc_url( get_comment_link($comment->comment_ID) ) . ‘”>’ . strip_tags( $comment->comment_content) . ‘</a>’) . ‘</li>’;
}
}
修改好之后保存(注意保存的时候因为我们在代码里面加入了中文“说:”,所以编码需要更改为UTF-8的形式,否则上传之后可能出现显示乱码的现象)
第四步:上传覆盖掉原来的文件
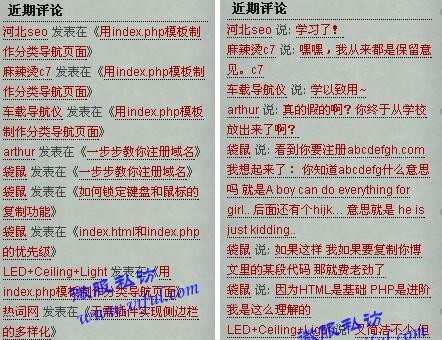
修改的工作基本就结束了,打开你的网站你会发现评论的内容已经取得被评论的文章显示在了首页的位置!下面付上两张图片,前面的是修改之前的显示模样,后面的是修改之后的显示样式。

原文地址:微服私访

