博客大巴在国内中文Blog业内享有盛誉,用户多为在校学生和白领人士。创造独具特色的Blog文化,挖掘网络社会性的内在价值。下面就将告诉大家如何在Blogbus上安装JiaThis分享工具!
一、官方模板添加分享按钮
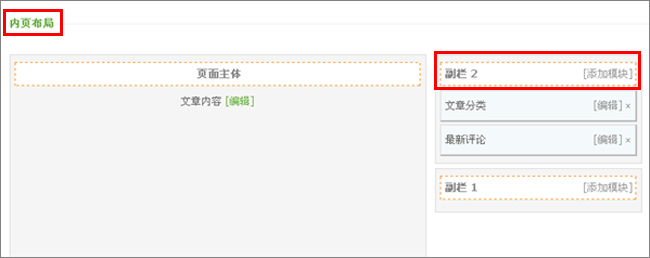
1、进入博客大巴管理后台,选择 “博客” → “模板” ,点击“内页布局”设置。然后点击页面布局右侧副栏中的“添加模块”按钮。

2、进入「可以添加的模块」后,选择 “自定义HTML”,然后点击“确定”。

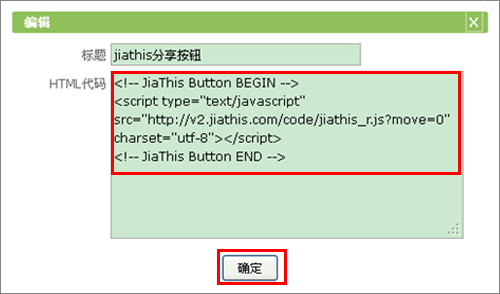
3、把JiaThis分享代码粘到HTML代码框里,点击“确定”,然后保存当前布局。

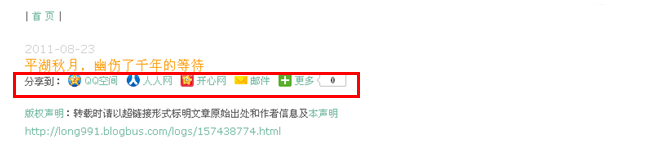
4、登录自己的博客,打开一篇文章,即可看到效果,如图所示:

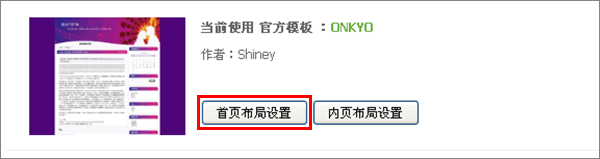
【小贴士】:如果我们想要在博客首页添加分享工具,方法与以上步骤一样,只不过要需要编辑的模板是“首页布局设置”。

二、自定义模板添加分享按钮
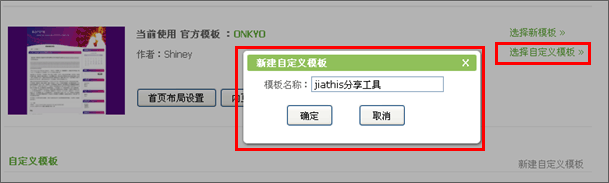
1、进入博客大巴管理后台,选择 “博客” → “模板” ,点击“选择自定义模板”,我们来新建一个自定义模板。

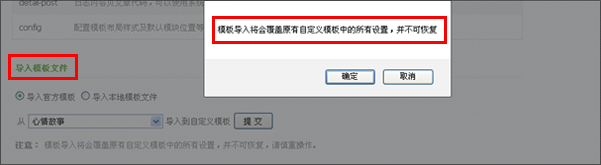
2、编辑新建模板。在“导入模板文件”里选择一个模板并导入提交时,系统会提示“模板导入将会覆盖原有自定义模板中的所有设置,并不可恢复”。
注意:如果不导入模板,我们在使用自定义模板时,页面就没有应用到任何模板,页面的表现形式也就是没有背景,没有图片,只是白底黑字,并会覆盖以前我们所用的模板。

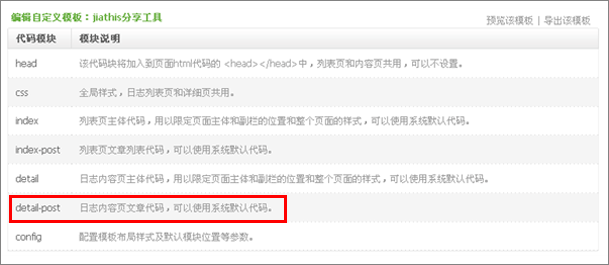
3、点击“确定”完成后,编辑 “detail-post”文件。

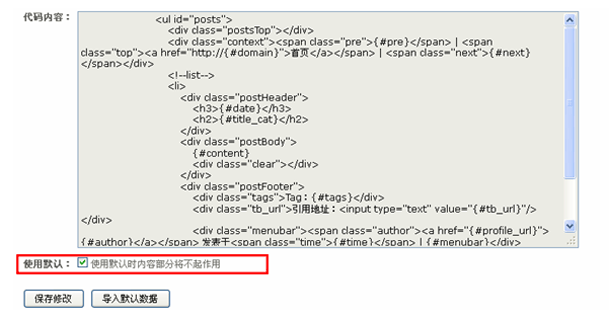
4 、打开后系统有时不允许编辑里面的内容,我们把“使用默认时内容部分将不起作用”勾掉即可。

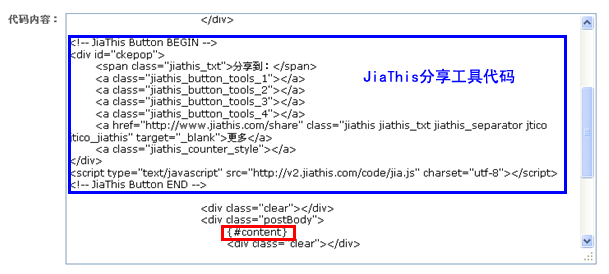
5、在代码内容里找到 {#content} 标签,把JiaThis分享代码粘贴到这个标签上面或下面。

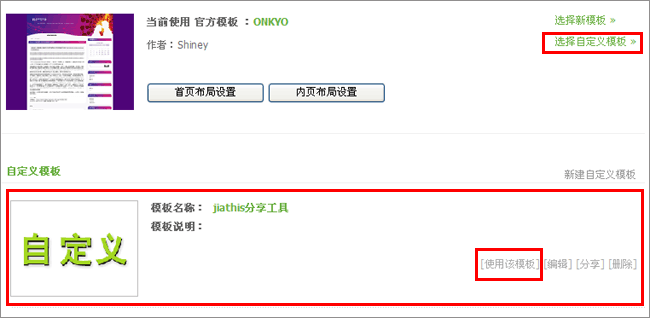
6、编辑后保存,并选择”博客” → “模板“,点击“选择自定义模板”,我们会看到刚才添加的自定义模板,点击 “使用该模板”,即可查看博客是否成功添加JiaThis分享工具。

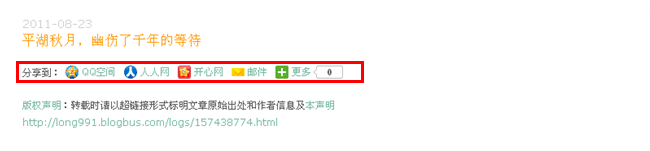
7、登录自己的博客,打开一篇文章,即可看到效果,如图所示:

小贴士:如果想让分享按钮和标题之间有一定距离,我们可以编辑自定义模板,找到刚才我们添加的Jiathis分享代码,在<!– JiaThis Button BEGIN –>上方添加<br>标记,在<!– P –>下方添加</br>标记,最后保存即可。

文章来源:blog.jiathis.com/technique/5209

