引言:在某SEO狂人Eric N次的Google Analytics 推荐之后,我终于在上个月重新启用了新版的Google Analytics。
结果:撤下了使用3年的51.la 和使用30天的百度统计。
下面介绍其中一个Google Analytics (以下简称 GA)的技巧:
GA优点:(仅举两点)
1、异步加载代码,降低对网站加载速度的影响;
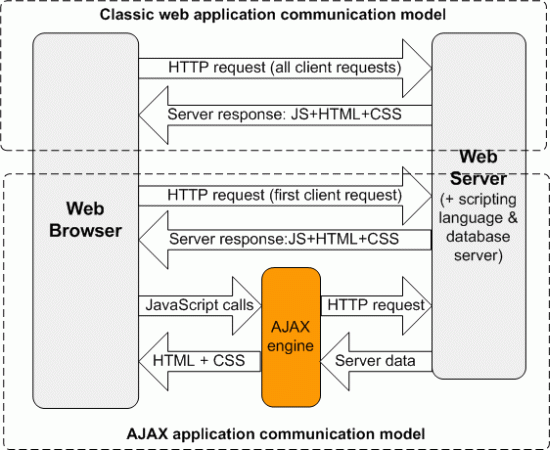
如果你网站在加载末期,超过30%的时间用于 载入统计代码的JS部分,那么可以说是很不划算的。而这几乎成了统计工具的特色,于是GA 的异步加载模式就出现了,异步加载的模式大致就是下面这个图中的流程:异步代码放在 <head></head>之间

2、对于Yslow 指数 (Yahoo! 的一个火狐 Firebug 工具) 甚优,使分数到 A (90分以上) 是很容易实现的。
如果你参考 Yslow 来优化网站的时候,会发现 统计代码 往往会是影响最终得分的重要因素。比如我用过的51.la 加载那张GIF就很费力,而GA就不怎么存在这个问题。
GA缺点:不能查看实时在线的数据和访客,只能隔天看(更正)。这一点可以通过 hack 的方法攻克,具体方法可以去搜索教程。
GA第三个优点就是:网站内点击量分布图
这个功能相当拉风,或许有些站长还没有体验过,那么就不要在 OUT 了。
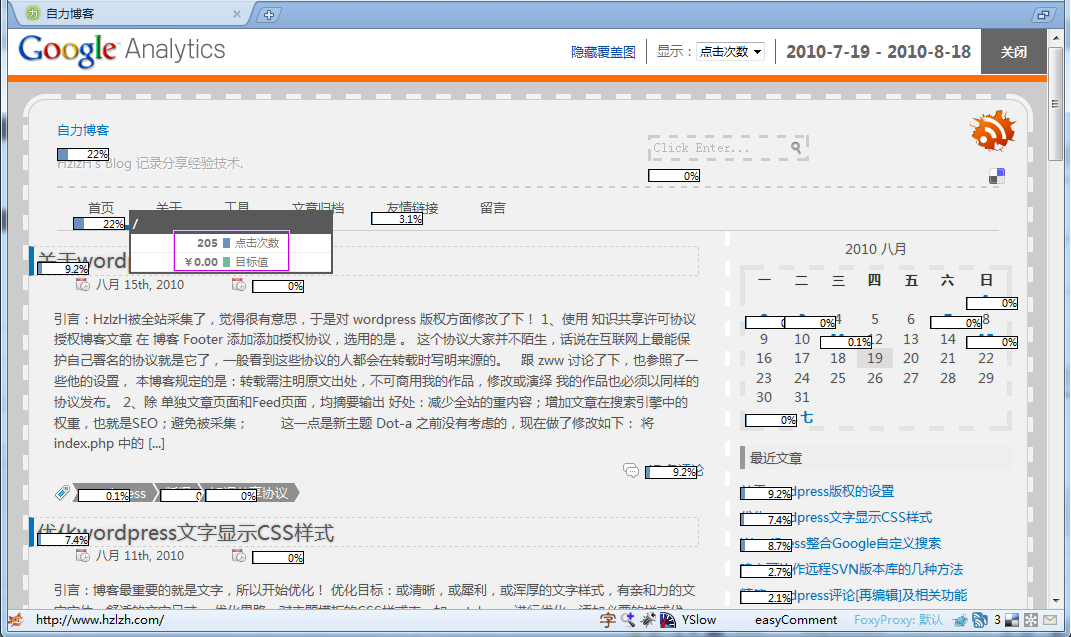
使用路径:[GA控制台]--[内容]--[网站内点击量分布图],截图如下:

从图中可以形象的看出一段时间内,网站上所有 内链 的 点击情况和转换率,其实就是把GA的数据用JS在你站上每个内链上浮动的显示出来。
这个有什么用呢?
很容易理解,如果你发现首页某个内链几个月内都没有人点过,试问还有留下来的必要么?或者至少你需要改变布局的位置吧。
再者,当你发现某个你不是很在意的链接被人狂点,甚是火爆时,如果这样的链接还放在角落里是不是太明智了呢?
所以说,运用网站统计的数据来架构和布局网站样式,乃通往高质量用户体验的必经之路。
其实,用户体验的优化 和 广告转化率的优化是互通的,只不过一个的目标是用户,另一个是收益罢了!
再举个例子:我看了52joomla 站长的分布图:首页放了个 [收藏本站] 的链接(隶属内链),在可视化的分布图中显示有很多人点了,这才知道原来还是有很多人喜欢直接收藏这个功能的,于是我考虑除了添加目前右上角的那个Delicious 收藏按钮以外,直接的浏览器收藏功能貌似也是很有必要的。
总的来说:网站的布局仅仅满足个性的需要,不过毕竟网站是给人看的,尊重统计数据,分析访客习惯才是另一个王道。所以站长们赶紧看看自己站上有哪些链接是 [占着XX不XX的] 空架子吧。
文章来源:http://www.hzlzh.com/google-analytics-site-overlay/
作者:HzlzH

