各位站长朋友在浏览一些网站时是否发现有这么个问题,在ie地址栏里,有些www的网址前面是带有一个好看的比较个性的图标,而有的站点网址前面则是那些默认的ie页面的图标。比如兰州网站建设的站点就是默认的ie页面图标。

其实这个很简单。按照以下步骤即可完成。
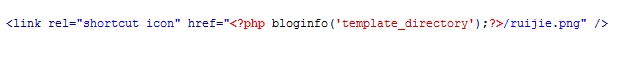
1、打开站点的index 文件或者是head 头文件。像使用wordpress 或emblog 博客程序的,打开head.php文件,找到位于文件最顶部的<head></head>标记之间,只需加入代码:<link rel="shortcut icon" href=http://www.chinaz.com/Webbiz/Exp/"图片在服务器的相对位置" _fcksavedurl="图片在服务器的相对位置" />
href:是图片的相对位置,例如 href=http://www.chinaz.com/Webbiz/Exp/www.***.com/images/ruijie.jpg
注:图片格式可以为 jpg、png、gif、ico 都可以。
以wordpress为例:打开head.php加入 该代码:

2、用photoshop或fireworks 图片处理工具,打开你选好的个性图标素材,处理该图片为 16 * 16 、32*32、48*48中的任一种图片尺寸,任意图片格式都可以,但要路径中的图片格式一致。
然后上传至对应路径的文件夹内。例如上面路径为www.***.com/images/ 则将图标传至ftp的images文件夹即可。
该方法其实说白了也就一句代码的事,没什么技术性可言,也算是个细节性的东西把,只要平时多注意看看就可以找到解决。希望能帮上各位站长朋友。
» 转载请注明来源:兰州网站建设
» 本文链接地址:http://www.ruijienet.com/763
感谢 兰州网站建设 的投稿

