这是一款个人比较喜欢的网站地图插件,我自己的博客不仅安装了Dagon Design Sitemap Generator还安装了另外两款网站地图插件:Google XML Sitemaps、Baidu Sitemap Generator,众所周知,后面提到这两款网站地图插件是为了方便蜘蛛爬行,前者是生成XML地图,后者是生成静态页面最新文章的地图。我感觉都不太满意, 直到遇上Dagon Design Sitemap Generator。
一、Dagon Design Sitemap Generator 简介:
它可以按分类显示文章、按层级显示页面、多语言版本、支持中文、可以自定义管理数量、发布列表样式,还可以整合Google XML Sitemaps在同一个页面上显示等等,非常灵活自由。
二、下载安装:
1、Wordpress官方下载Dagon Design Sitemap Generator插件(3.15),如需最新版本可以去作者网站下载已更新至3.17。
2、解压上传到wp-content/plugins/目录下
3、登陆WordPress博客后台,在已安装插件列表中启用Dagon Design Sitemap Generator插件
4、在Wordpress博客后台找到设置面板下的DDsitemapGEN进行设置。
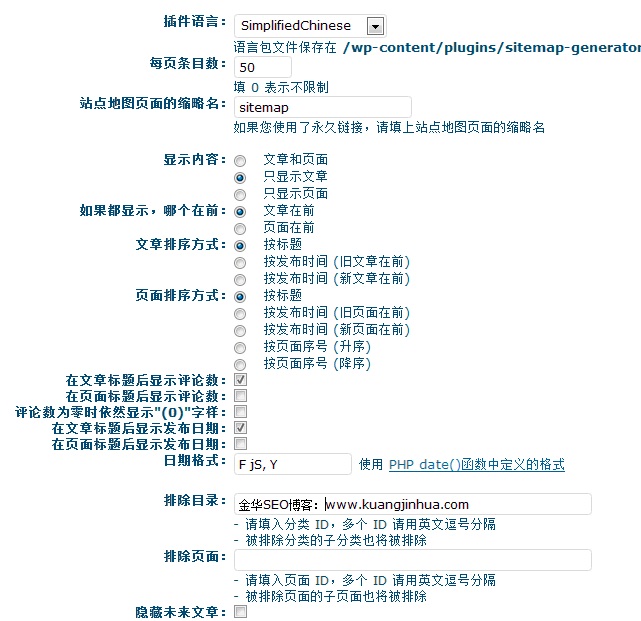
5、在设置时先将第一项,插件语言选择为SimplifiedChinese并更新设置,将语言转为中文后设置更方便。
6、新建一个页面,名字可以自定义,我用的是Sitemap,进入Html编辑状态在内容里写上
<!– ddsitemapgen –>
发布即可(注意尖括号和空格)。
整个插件的使用方法很简单,操作也方便,是Wordpress博主必备的工具。另外要说明一点的就是生成地图之后在页面内会给作者网站留下一个链接,如果你尊重作者的共享精神,那就让它留着吧。
文章出自金华电商圈博客:http://www.kuangjinhua.com/website/355.html 转载请注明!
感谢 金华电商圈博客 的投稿