在进行网站前端开发设计的时候,如何做到用户与SEO兼得,是每个站长都要考虑的问题,很多时候要做到确实不易,下面整理几个小技巧,大家可以看下。
一、文字替换图片
这种手法在LOGO的处理上最为常见,很多时候人们会把首页的LOGO加上<H1>标签,可是<H1>标签里如果没有文字的话,效果肯定不好,因此很多人会在logo上加上alt描述,但是肯定还是没有直接文字或者锚文本来的效果好,这个时候我们就需要用到这个技巧了,我们来看一下一般人的做法:
|
<h1 class="main-logo"> <a href=http://www.chinaz.com/Webbiz/Seo/"#"> <img src=http://www.chinaz.com/Webbiz/Seo/"images/header-image.jpg" alt="淘客站长网" /> </a> </h1> |
下面我们来看下如何运用CSS实现文字替换图片:
|
<h1 id="tk"> <span>淘客站长网</span> </h1> |
下面是CSS代码:
|
h1#tk { width: 250px; height: 25px; background-image: url(logo.gif); } |
通过这种方法,我们就可以很好的兼顾用户体验和SEO。
二、文章列表字数截取问题

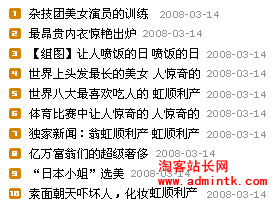
这是所有网站都会遇到的问题,如上图所示,文章列表如果字数太多,就会分成两排或者把列表挤变形,这个时候就需要截取标题的字数,这样一来对SEO是很不利的,这个时候我们可以用CSS来控制,不截取字数,但是显示的依然是截取字数的,这样一来,在美观及SEO上都能兼顾到。
我们来看下网页代码:
| <div class="list"> <ul> <li><a href=http://www.chinaz.com/Webbiz/Seo/"#">多个启发灵感页面网站设计多个启发多个启发灵感页面网站设计多个启发</a><span>2010-03-14</span></li> <li><a href=http://www.chinaz.com/Webbiz/Seo/"#">315个JS广告代码和269个特效</a><span>2010-03-14</span></li> <li><a href=http://www.chinaz.com/Webbiz/Seo/"#">SNS网多个启发灵感页面网站设计多个启发多个启发灵感页面网站设计多个启发站</a><span>2010-03-14</span></li> <li><a href=http://www.chinaz.com/Webbiz/Seo/"#">阿里巴巴推商人</a><span>2010-03-14</span></li> <li><a href=http://www.chinaz.com/Webbiz/Seo/"#">谷歌评估必应搜索算法</a><span>2010-03-14</span></li> <li><a href=http://www.chinaz.com/Webbiz/Seo/"#">谷歌评估必应搜索算法谷歌评估必应搜索算法</a><span>2010-03-14</span></li> <li><a href=http://www.chinaz.com/Webbiz/Seo/"#">汉王创艺高手+无线0604数位板…</a><span>2010-03-14</span></li> <li><a href=http://www.chinaz.com/Webbiz/Seo/"#">跨过后台开发的那道槛</a><span>2010-03-14</span></li> <li><a href=http://www.chinaz.com/Webbiz/Seo/"#">09年国外100大最佳设计博客网站</a><span>2010-03-14</span></li> <li><a href=http://www.chinaz.com/Webbiz/Seo/"#">阿里巴巴推商人</a><span>2010-03-14</span></li> </ul> </div> |
再来看下CSS代码:
| body{ padding:2em; font-size:12px; font-family:"SimSun"; } .list{ width:300px; } .list ul{ margin:0; padding:0 0 0 30px; list-style:none; background:url(http://blog.owncsser.com/wp-content/uploads/2009/08/bg_li.gif) 8px 5px no-repeat; float:left; } .list ul li{ clear: both; float:left; width:100%; height:20px; } .list ul li a{ float:left; margin-right:60px; padding-right:10px; height:20px; line-height:20px; overflow:hidden; } .list ul li span{ float:left; margin-left:-60px; width:60px; height:20px; font:11px/20px "Times New Roman", Times, serif; color:#ccc; } |
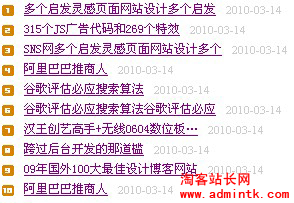
再来看下显示效果:

可以看出,标题中多余的字数已经没有显示出来了,而html代码中的标题却很完整。
感谢 我爱骡 的投稿

