美工在做网站前台的时间,可能有的注意到优化方面的知识,有的可能根本就没有注意过优化方面的知识。大家可能都曾听说过这样一句话:“细节决定成败”,如果我们没有做好网站美工的设计,SEO方面的工作可能就会有决定性的影响,下面我就要说说从美工下手做好SEO的前期工程:
第一 FLASH效果
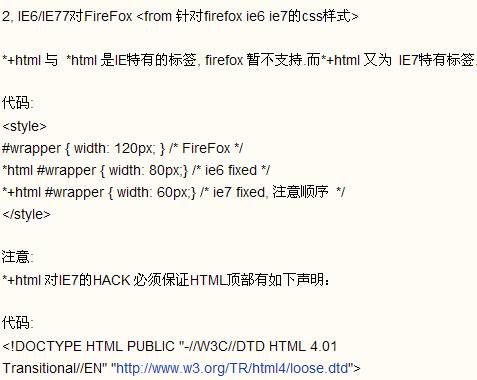
前期问题:大家也都知道,做网站优化的人非常清楚的一件事情就是:对于搜索引擎来说根本就不抓取flash,因为他对这个代码根本就不能读取。还有就是和flash有同样效果的JS代码。所以,大家在网站优化的时间都说网站如果出现flash时,搜索引擎就不太经常抓取这样的网站,其实这个也不是太绝对,也有解决的办法。
解决办法:上面的问题我们说的也不能太绝对,这个解决的办法还是有的,比方说你想做一个flsah效果,而又不想阻止搜索引擎的抓取,我们可以把flash效果,做成一个gif图片,然后我们设置一个DIV 然后把图片做为一个传上去,再一个就是这个图片加上一个alt=""属性,这样网站的效果也好看了,也不太影响网站收录方面的问题。当然这个解决办法也不是决对,我只是考虑到一个相对比较好的解决办法,而最好的解决办法就是尽量让网站中少出现flash、JS等等这样的效果。
第二 垃圾代码
前期问题:说到这个垃圾代码我想我还是给大家截一个图会比较好一点,大家可以看下图:
![]()
像这样的代码应该算是比较没有用的代码了。其它的垃圾代码还有很多很多,而上面的我只是举一个简单的例子,而上面的空间垃圾代码我们如何还化解他呢?
解决办法:遇到像上面的这个问题来说时,我们最好不要用敲空格的方面来进行首行字母的缩进,或是我们为了让图片或文章前面空两格就这样一直敲空格,这样虽说是一种解决办法但不是最好的解决办法,我建议大家最好是这样做 :
![]()
就像上图的,我们可以在div里面写一个style的样式,也可以写一个css样式,然后把这些代码写的CSS里面,这样就提搞了网站页面打开的速度,有利于网站的用户浏览网站。
第三 alt=""属性
前期问题:虽说这个属性大家都是老生常谈了,但是我在这里还是想要再罗嗦两句,为什么要罗嗦呢?因为这个问题关系到一些图片很多的一些网站,这些网站经常性的没有加alt属性。还就有是一些图文结合的文章,常常就是文章里的文字显示了,可是文章里面的图片却没有显示,就出现了一个白方框中间一个红叉。
解决办法:在我们更新这样的图片文章,或是我们更新图片的时间,我们一定要进入代码设计的页面,在图片的路径前面加上这个alt属性,而属性里面加入的这个标题或者描述,最好是含有你们网站的一些关键词,但是也不能你这样:alt="装修装修装修"。如果这样的话不但不能起到效果,把而会给网站带来作弊的嫌疑,因此大家要慎重而用。
第四 兼容问题
前期问题:在我们做网站的时间,兼容性问题是最难的问题,也是我们最容易出错的问题,因为现在的浏览器太多了,我们也不能完全保证网站能兼容所有的浏览器。我们如何才能解决网站对多个浏览器的兼容问题呢?
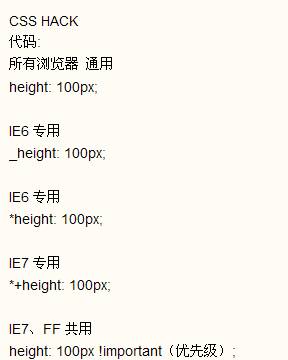
解决办法:如果用CSSdiv做的话你可以看看或者使用 css hack 或者用ietester 这个软件来模拟出IE 6 7 8 前提是你必须安装IE7以上版本否则模拟不出IE8 但后修改CSS做出调整
下面给你列出一些简单的特想和小例子可以参考一下:

上面的这种是通过css样式来解决网站浏览器的兼容问题:

以上的两种方法可能有些人会用,而有些人不能用,而我所提供的也只是我自己用着比较不错的方法,这个要根据你自己的情况,但是这些方法也不一定能解决所有的浏览器兼容问题,只是对你来说一个参考而已。
以上关于美工的四个方面,我也只是片面的说了一下,在我的想像中这些并不全面,但是我所知道的,今天有时间写的也就这四个方面了,如果以后我在做的过程中再遇到一些问题时,我会及时也出来与大家分享。我们的网站装饰网 http://www.zxdyw.com 也曾经遇到过。最终也慢慢被解决掉了,我想遇到问题并不是一件坏事,因为我们只有在问题中慢慢学会东西,如果没有问题那就说明你根本就没有进步。所以,在这里我们请大家认真对待你的每一个问题。这是本人的原创文章,请大家在转载的时间保留链接,最后,谢谢大家的点击!

