我觉得HTML5的兴起完全是因为iPhone和iPad,自从Adobe停止开发flash、Android4.0不支持flash后,我觉得在不久的将来HTML5会广泛应用,而且HTML4已经10年没更新了。

HTML5与HTML4代码结构对比
HTML5很多功能已经被介绍过了,比如在图片中可以直接写标题(不是alt哦),更精简的代码,直接用HTML5播放音频、视频,HTML5新增了不少内联元素,这为黑帽SEO节约了一笔不菲的时间。不过主流浏览器支持的比较少,卢松松在这里就不介绍了。
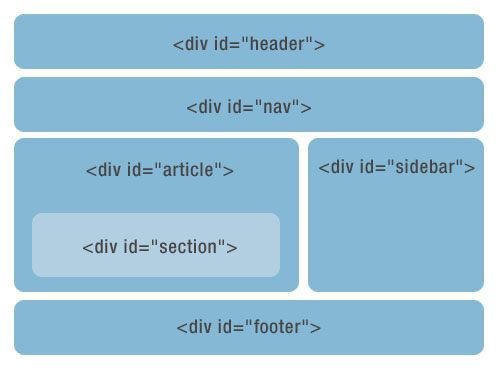
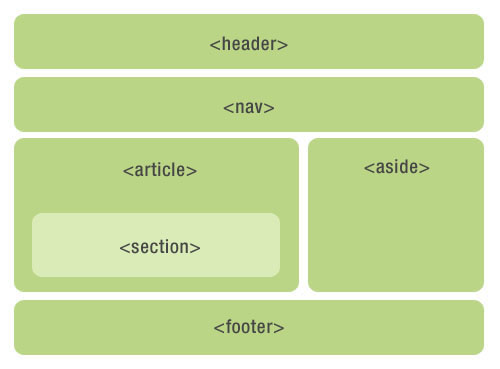
随着HTML5的到来传统的<div id="header">和<div id="footer">无处不在的代码方法现在即将变成自己的标签如<Header>和<footer>,下面以一张图来表达更为清楚:

(传统的div+css写法)

(HTML5的写法)
可以看看出HTML5的代码可读性更高了,也更简洁了,内容的组织相同,但每个元素有一个明确的清晰的定义,不再被迫去猜测之间不同命名的<div>标记,搜索引擎可以更容易地衡量你网页上的内容和相关内容。
值得介绍的一些标签
虽然我们看到了HTML5的简洁和强大之处,但据我所知,很多人制作html页面的时候不会按照语义来书写代码。边栏(aside)会写成sidebar,如果是这样的话,会使网页更加混乱,最终导致搜索引擎不好理解。
noscript标签将会被大量使用,因为HTML5时代将会是一个富媒体时代。传统的文字、图片、链接、视频、音频可能已经满足不了用户的需求,大量的脚本能够编辑出丰富的信息,包括游戏、个性化设计等等。
time标签可能会作为一个来判断网页文字源,也就是能够通过time标签来识别哪篇文章是原创的。而time标签可能将是成为HTML5时代SEO们争论不休的一个标签。
video标签中间区域的文字信息将会让搜索引擎读懂视频,这是一次飞跃。
那么搜索引擎会抓取HTML5吗?
这是一篇来自Google站长论坛John Mu的文章,我觉得比较中肯,拿来给大家分享下:
“一般来说,我们(Google)的搜索引擎爬虫是不能够百分百地从语法层面去精确地描述或者分析HTML中的标签的,新兴的HTML5也不例外。如果HTML5组织的网站越来越多,并且在实际当中给我们的爬虫抓取信息带来方便与效益的话,我们会尽力将完善我们的算法去迎合HTML5的标签特性。要记住的是,我没有明确地支持你们大家都用HTML5来构建网站,并且我没有明确提出希望大家的网站由于用HTML5来构建而在搜索当中获得很好的对待。HTML5仍然有许多地方需要不断完善,而如果大网站致力于运用HTML5的话将是令人振奋的事。”
对于HTML5,我觉得它仍没有得到广泛的推广与应用,因此我们暂时不会将焦点放到它上面,我们不肯定使用HTML5构建的网站比用旧版本的HTML构建的网站在搜索中是否表现出优势。
Google尚未准备好,百度更不用说了。
最终用户优先(Priority of Constituencies)
“In case of conflict, consider users over authors over implementors over specifiers over theoretical purity.”
一旦遇到冲突,最终用户优先,其次是作者,其次是实现者,其次标准制定者,最后才是理论上的完满。
当HTML5提供了一些令用户兴奋的东西,其次产品得到更好的展现,其次我们可以放心地使用它们,其次元素被更谨慎的方式定义,最后搜索引擎也不再淡定了。
写在最后:
我觉得,因为HTML5现在并没有广泛地运用,而且搜索引擎支持效果也不佳,现在用HTML5来写网站并不会给你的网站带来什么好处,但我不否认将尝试用HTML5来编写卢松松博客模板。而HTML5会让搜索引擎读懂图片、视频、富媒体,一个新的时代即将到来,SEOer将会有大量的工作要去处理。
作者:卢松松
本文地址:http://lusongsong.com/reed/398.html,转载请注明出处,谢谢。

