网站性能好坏直接影响用户体验。网站SEO做的再好,脱离了它一切皆为空谈。怎么去辨别一个网站性能的好坏呢?最简单的办法就是通过不同的网络来测试打开它的速度。网站性能好,打开网站速度快自然可以提高用户体验,也有利于蜘蛛的抓取,反之。不过一般只有上了一定规模的站点才会去考虑网站性能问题,一般的小型企业站可以忽略,只要保证服务器速度快就可以了。
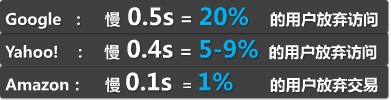
据调查统计:

从上图可见网站性能优化乃是基础工作,从而尽可能的提高网站的转化率。通常情况下我们可以通过三方面的指标来衡量它:
1、页面加载速度
2、系统延伸性
3、服务稳定可靠性
现在马上动手去检查一下你的网站性能,google管理员提供此项指标的检测:http://www.google.com/support/webmasters/bin/answer.py?answer=158541
我们可以通过如下减少http请求方式来提高自己网站性能,根据实践可以通过以下八方面来操作,:
第一、网页减肥
Html去掉注释,回车符及无效字符,利用JsMin/YUI (Compressor工具每个js文件大概可以减少26%左右),通过对html和js的精简可以适当给网页减肥。
第二、合并JS及CSS
减少js和CSS的个数,缩短加载时间
第三、css样式统一
尽量都写在同一个文件中,切记写的太杂。统一性。
第四、写入img
第一时间显示logo和背景,避免空白和无背景;在img中指定大小,提升浏览器的渲染效率;预处理:在body标签中加载图片。
第五、CSS放在header中
避免白屏;javascript放在底部,防止阻塞下载。
第六、减少DNS查询
增加并行下载数,提升整站下载时间,广告与页面分离。
第七、Gzip压缩组件
压缩html文件,js文件,css文件,可减少文件大小至60%。
第八、添加Expires
用来控制缓存的失效日期。有了缓存下次打开速度会更快。
通过以上八种办法可以大大的提高网站性能。如果需要更详尽的方案,就要从设计网站之初考虑到全盘之中。我们做seo的同时千万别抛弃了这些基本的东西。做好最基本的给SEO打下完美的基石。让效果发挥到最大。不然会适得其反。本文由成都SEO站长投稿http://www.028best.com 如需转载请保留来源 谢谢合作!

