当一个网站从小流量短期内做到大流量的时候,我想给技术带来最大的问题就是服务器不稳定。同时在线几千IP里面,服务器上的CPU就会经带来100%,从而造成了访问网站速度下降,特别是一些网络比较慢的用户,此时容易打不开网站。在用户体验和网站本身都是一伤害。作为页面设计者,如何从页面结构上,在降低服务器连结数的一些经验之谈,希望对大家有用:
我们撇开程序运行效率的问题,一个网站如果要做的美观兼实用,肯定少不了一些小图,背景图的功能,同时还有表而上看不到的CSS,JS。
一、网站图片优化
图片我想是每个网站必备的,不然审美观上过不去;小图标,背景图,登录框等等。当访问一张页面时,每一张图片都是一样连结数,如果你的首页有20张的小图,那就是一个用户访问时,要占有用20个连接数,2千人同时在线时,恐怖啊。
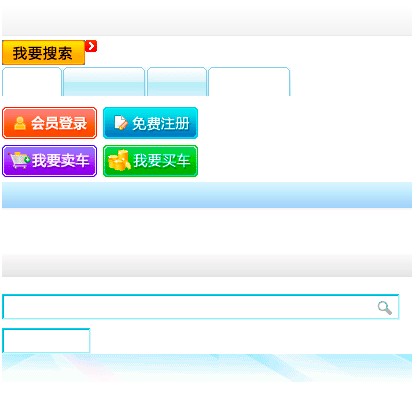
解决图片问题就是把所有的小图集成到一个大图里面,如下图:

这样就把可以20变为1一个连接数,除了降低连接数,可以加快网页的加载图片,这儿我建议您保存为png-8格式化,因为它同比gif,jpg,png-32要更小,更小就意味着你加载页面的速度快,用户可以更快的看到你网站的内容,一石两鸟。
学一下如何调用这些图片:
比如要调用会员登录这个图标
页面上:
|
<a class="login" heft="#"> 会员登录</a> |
CSS上:
| .login{background:url("图片.png") 0 -100px no-repeat; height:30px; width:50px;}<!— 0 -100px;指图片所在的位置。Height和width是图标长宽看图标大小而定--> |
这样就完成了对图标的调用,是不是很简单啊,赶快学一下吧。
二、网站的CSS优化
在CSS优化了,除了降低css大小,像marin,padding,font等一些常用的缩写外面。像上面所有说的backgroud这个也是可以简写的。如下;
页面上:
| <p><a class=”login” heft=“#”> 会员登录</a><a class=”reg” heft=“#”> 会员注册</a><a class=”sell” heft=“#”> 我要卖车</a><a class=”buy” heft=“#”> 我要买车</a></p> |
CSS上:
|
.login{background: url("../images/图片.png") 0 -100px no-repeat; height:30px; width:50px;}
搜索优化
推荐文章
|

